提高移動(dòng)站在百度質(zhì)量度等級(jí)的詳細(xì)說明_SEO優(yōu)化教程
推薦:谷歌推出網(wǎng)站人工干預(yù)通知谷歌最近又推出了一個(gè)逆天的功能,可以查看網(wǎng)站是否被Google的人工干預(yù),這在所有搜索引擎中是絕無僅有的,如果這一做法能得到廣大站長認(rèn)可的話,相信在未來百度、360也會(huì)跟進(jìn)。
本文是非常詳細(xì)的一份移動(dòng)建站方面的資料,上一次谷歌發(fā)布了移動(dòng)網(wǎng)站建站的十大原則,這次百度也發(fā)布了移動(dòng)建站指南,圖文并茂的描述了如何提高移動(dòng) 站在百度質(zhì)量度的等級(jí),在百度推廣后臺(tái)已經(jīng)有“移動(dòng)站點(diǎn)質(zhì)量度”的星級(jí)評(píng)價(jià)體系了,頁面大小、頁面內(nèi)容、頁面樣式、轉(zhuǎn)化渠道等因素都會(huì)影響質(zhì)量度星級(jí),加 載速度快、內(nèi)容豐富的頁面質(zhì)量度星級(jí)更高,提升移動(dòng)網(wǎng)站質(zhì)量可以增強(qiáng)用戶體驗(yàn)和轉(zhuǎn)化效果。
一:怎樣做好頁面設(shè)計(jì)
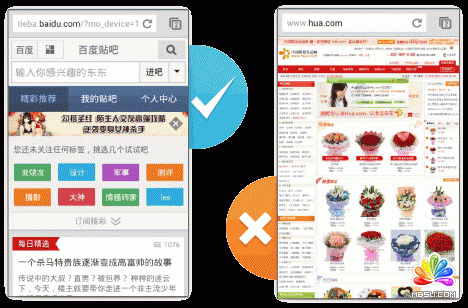
(1),頁面適配手機(jī)屏幕

(2)頁面專門針對(duì)手機(jī)屏幕設(shè)計(jì):
1、頁面隨屏幕寬度變化,無橫向滾動(dòng)條
2、不放大時(shí),能清晰瀏覽內(nèi)容,文字大小不低于12像素
3、不放大時(shí),按鈕、鏈接等點(diǎn)擊方便,按鈕尺寸不能過大或過小
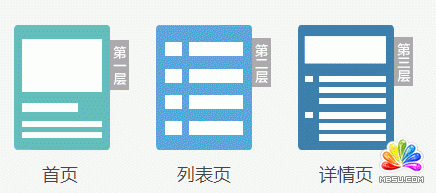
(3)使用最多三級(jí)的頁面結(jié)構(gòu)

減少移動(dòng)站的頁面層級(jí),降低用戶認(rèn)知難度,一個(gè)標(biāo)準(zhǔn)的移動(dòng)站應(yīng)該包含首頁、列表頁和詳情頁三種類型,以滿足廣告主的推廣需求和用戶的認(rèn)知需要;頁面類型及層級(jí)建議不超過3個(gè),保證簡單、高效的用戶體驗(yàn)。使用盡量淺的頁間結(jié)構(gòu),減少用戶點(diǎn)擊次數(shù),提升瀏覽體驗(yàn)。

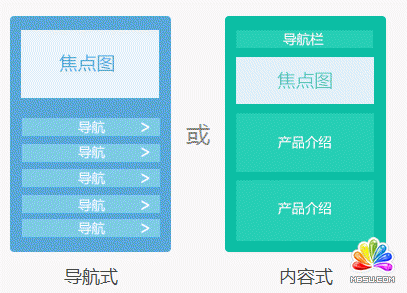
1、首頁:整 站內(nèi)容索引,內(nèi)容預(yù)覽(使用“更多” “詳情”等鏈接),首頁作為用戶分流前到達(dá)的頁面,要求能夠匯集整個(gè)網(wǎng)站的大部分模塊和功能,以保證不同需求的用戶在著陸后都能尋找到自己想要的信息。內(nèi) 容式一般首頁又可以分為導(dǎo)航式和內(nèi)容式,導(dǎo)航式因其風(fēng)格簡潔,一般又可用作品牌宣傳,起到快速傳達(dá)品牌形象的作用;內(nèi)容式因其豐富的內(nèi)容,常用來快速傳達(dá) 廣告主想傳遞的信息。

(移動(dòng)站首頁分為導(dǎo)航式和內(nèi)容式)
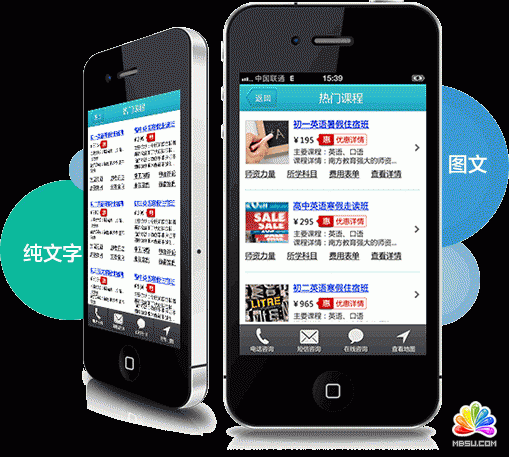
2、列表頁:頻道內(nèi)容、分類、列表為主,列表頁一般用于展現(xiàn)結(jié)構(gòu)簡單,并且重復(fù)度較高的內(nèi)容,最常見于商家的產(chǎn)品/服務(wù),形式也一般相對(duì)簡單,用于滿足展現(xiàn)多產(chǎn)品/服務(wù)的需求,根據(jù)商家產(chǎn)品/服務(wù)信息不同一般分為純文字和圖文兩種基本形式。

3、詳情頁:詳介紹,推薦以結(jié)構(gòu)化形式展現(xiàn)內(nèi)容,詳情頁一般用作展示首頁和列表頁未顯示完全的信息,以滿足用戶了解詳情的需求,從而輔助用戶進(jìn)行決策。

(4)使用清晰的導(dǎo)航組件

全站導(dǎo)航:快速到達(dá)各個(gè)頻道
局部導(dǎo)航:在單個(gè)頻道的首頁、列表、詳情頁面間移動(dòng)
相關(guān)鏈接:相關(guān)頻道之間的鏈接
(5)頁面單列布局,重要內(nèi)容顯示在首屏

頁面內(nèi)容模塊從上到下,單列布局,重要內(nèi)容展現(xiàn)在首屏。
(6)保證良好的可用性,頁面內(nèi)容無缺失,交互功能正常使用。

不使用flash
使用html5來實(shí)現(xiàn)動(dòng)畫
(7)優(yōu)秀交互方式,簡化操作流程,提升使用體驗(yàn)
優(yōu)秀的交互方式能很有效地提升用戶體驗(yàn),一方面能夠簡化操作流程提升操作效率,另外對(duì)于產(chǎn)品功能易用性的提升也是較大的。
滑動(dòng)切換圖片相比于自動(dòng)切換和點(diǎn)擊切換,滑動(dòng)切換增強(qiáng)了用戶操作的主動(dòng)性、同時(shí)提升了切換的便捷性。

滑動(dòng)切換頁面用戶可以通過滑動(dòng)進(jìn)行頁面之間的切換,節(jié)省用戶尋址時(shí)間。

點(diǎn)擊放大圖片點(diǎn)擊縮略圖放大圖片,減少了操作流程,一定程度上減少了因頁面跳轉(zhuǎn)帶來的用戶流失。

頁面區(qū)域點(diǎn)擊區(qū)域點(diǎn)擊能較大提升用戶點(diǎn)擊的效率,減少用戶因定位點(diǎn)擊區(qū)域造成的效率損失。

點(diǎn)擊加載更多一方面減少單張頁面的非必要信息,讓頁面變得簡潔,同時(shí)能減少頁面間的跳轉(zhuǎn),降低因網(wǎng)速等原因造成的用戶流失。

(8)保證廣泛的兼容性,在主流OS、瀏覽器中均可正常展現(xiàn)

操作系統(tǒng):Android,iOS;瀏覽器:UC、QQ、iOS Safari、Android原生、Baidu
二:內(nèi)容設(shè)置的幾條準(zhǔn)則
(1)一致性:著陸頁內(nèi)容與關(guān)鍵字、廣告文字的相關(guān)性,不僅保證廣告與目標(biāo)頁面呼應(yīng)和一致,更重要的能夠提升潛在客戶在著陸頁上面的點(diǎn)擊次數(shù),減少客戶流失。

(2)可信度:通過告知潛在客戶公司名稱、聯(lián)系地址、客服電話等信息,能夠有效地提升網(wǎng)站(公司)的可信度。

(3)重要信息首屏顯示:具體產(chǎn)品信息盡量出現(xiàn)在網(wǎng)頁的第1~2屏,避免與用戶玩尋寶游戲。

(重要信息首屏顯示)
(4)根據(jù)行業(yè)特性,放置針對(duì)性的內(nèi)容
重點(diǎn)關(guān)注移動(dòng)頁面的信息構(gòu)建,以滿足用戶需求
基礎(chǔ)信息:公司介紹、產(chǎn)品/服務(wù)介紹、etc.
信任信息:榮譽(yù)資質(zhì)、專家團(tuán)隊(duì)、案例,etc.
轉(zhuǎn)化信息:電話、地址,etc.
(5)精簡文字,處理好圖片

精簡文字量:PC內(nèi)容一半左右,
使用圖片、幻燈片提升展示效果,并注意壓縮圖片尺寸,
推薦用寬圖片展示LOGO,正方形圖片展示產(chǎn)品。
三:優(yōu)化頁面性能
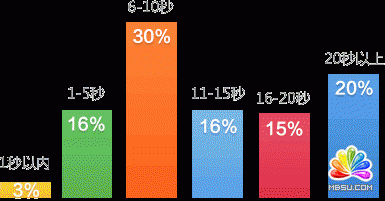
(1)控制加載時(shí)間與網(wǎng)頁大小

(跳出前等待時(shí)間的用戶比例)
加載時(shí)間:單頁面5S以內(nèi)
網(wǎng)頁大小:單頁面50K以內(nèi)
優(yōu)化加載時(shí)間和網(wǎng)頁大小:重點(diǎn)在前端優(yōu)化
減少HTTP請求:減少重定向,合并圖片,懶加載……
減少傳輸數(shù)據(jù)大小:壓縮圖像,開啟GZIP……
考慮到移動(dòng)設(shè)備和移動(dòng)互聯(lián)網(wǎng)的特點(diǎn),在進(jìn)行移動(dòng)網(wǎng)站的頁面開發(fā)設(shè)計(jì)時(shí),一個(gè)總的原則是考慮用戶訪問的效率,降低頁面加載時(shí)間。
(2)減少訪問請求數(shù)
從設(shè)計(jì)實(shí)現(xiàn)層面簡化頁面,不要放太多的圖片、復(fù)雜的表達(dá)、動(dòng)畫、視頻等等,
資源合并及壓縮:比如將背景圖片、導(dǎo)航圖片等等作為一張圖片,這樣只需一次請求,而不是多次。
靜態(tài)資源(Css、Js、Image)懶加載
異步執(zhí)行inline腳本
避免重復(fù)的資源請求
縮小cooike
設(shè)置連接方式為keep-alive
減少DNS查詢
移動(dòng)端可見區(qū)域是有限的,采用延遲加載方式
開啟服務(wù)器壓縮(gzip方式)
(3)優(yōu)化圖片處理
圖片走CDN
少用動(dòng)態(tài)gif圖
圖片不適宜過多及過大
零碎圖片使用css Sprite技術(shù)一次性下載
避免使用bmp圖片
圖片壓縮
(4)優(yōu)化HTML
減少HTML標(biāo)簽,減少不必要的嵌套
廢棄table標(biāo)簽
減少DOM深度
壓縮HTML,去掉注釋,空格換行等信息
(5)優(yōu)化JS
使用臨時(shí)變量或者數(shù)組存儲(chǔ)document.images及document.forms等集合數(shù)據(jù)
慎用with語法
使用AJAX緩存
避免eval及Function語法
避免使用inlinescript
異步、底部加載js
合并壓縮js
字符串連接使用數(shù)組的join方式
文章來源:盧松松博客 原文地址:http://lusongsong.com/reed/795.html
分享:優(yōu)化技巧:如何設(shè)置自定義503錯(cuò)誤頁面?說到網(wǎng)站內(nèi)容優(yōu)化,其實(shí)除了為訪客提供有價(jià)值的原創(chuàng)內(nèi)容外,還應(yīng)該注意一些細(xì)節(jié)的優(yōu)化。比如說一些HTTP狀態(tài)碼的運(yùn)用,相信對(duì)網(wǎng)站優(yōu)化推廣有一些了解的站長應(yīng)該對(duì)如何自定義
- B2B網(wǎng)站SEO優(yōu)化實(shí)戰(zhàn)經(jīng)驗(yàn)分享
- 淺析如何提高SEO優(yōu)化團(tuán)隊(duì)效率
- 谷歌如何評(píng)價(jià)一篇博文是否是軟文
- 盧松松:Bing與Google搜索排名因素研究
- 盧松松:給谷歌的蜂鳥算法潑瓢冷水
- 谷歌推出網(wǎng)站人工干預(yù)通知
- 優(yōu)化技巧:如何設(shè)置自定義503錯(cuò)誤頁面?
- 解讀SEO元素周期表
- 網(wǎng)站SEO最高境界之從 “人性化” 出發(fā)
- 社會(huì)化媒體營銷是如何對(duì)企業(yè)產(chǎn)生相應(yīng)影響
- 小站長們該如何面對(duì)新一輪的百度算法調(diào)整
- 百度算法“大動(dòng)蕩”:SEOer不能只局限于SEO
SEO優(yōu)化教程Rss訂閱網(wǎng)站運(yùn)營教程搜索
SEO優(yōu)化教程推薦
猜你也喜歡看這些
- 看個(gè)人站長必須了解的網(wǎng)站優(yōu)化及格分?jǐn)?shù)線
- 如何正確認(rèn)識(shí)網(wǎng)站和搜索引擎
- 蘋果商店已禁止開發(fā)者用特殊符號(hào)描述應(yīng)用
- 網(wǎng)站只有具備差異性才能使得排名穩(wěn)步上升
- 網(wǎng)頁模板:個(gè)人博客如何突破自娛自樂的怪圈
- 優(yōu)化技巧:如何設(shè)置自定義503錯(cuò)誤頁面?
- 追溯互聯(lián)網(wǎng)搜索引擎的發(fā)展史起源
- 從京東商城換域名說說跳轉(zhuǎn)那些事兒
- 企業(yè)網(wǎng)站關(guān)鍵詞優(yōu)化需要具備的幾點(diǎn)技能分析
- SEO研究:百度的搜索排名原則
- 相關(guān)鏈接:
- 教程說明:
SEO優(yōu)化教程-提高移動(dòng)站在百度質(zhì)量度等級(jí)的詳細(xì)說明
 。
。