Fireworks繪制水晶五角星詳細演變圖示_Fireworks教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!















分享:用Fireworks一步步制作網(wǎng)頁先看最終效果圖: 下面開始講解: 1.布局 先來說一下 我們制作網(wǎng)頁一般的大小 高度:沒有一個固定值,因為每個人的瀏覽器的工具欄不同,我見過有的瀏覽器工具欄被插件占了半個屏幕,所以高度沒有確切值。 寬度: 1、在IE6.0下,寬度為顯示器分辨率減21,比如1024的寬度-2
相關(guān)Fireworks教程:
- 相關(guān)鏈接:
- 教程說明:
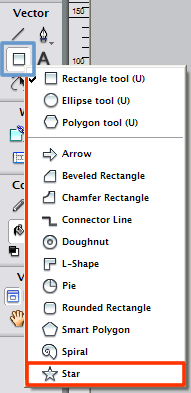
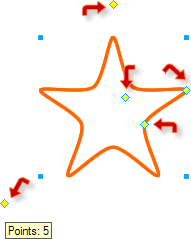
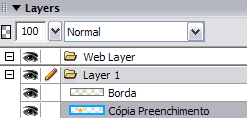
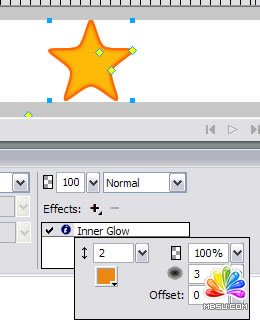
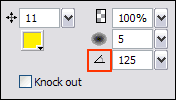
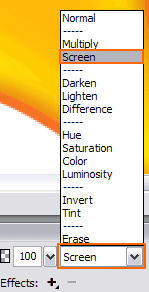
Fireworks教程-Fireworks繪制水晶五角星詳細演變圖示
 。
。