���ִ��a������Ҏ(gu��)����12�lԭ�t_��վ��(j��ng)�(y��n)�̳�
���]����������������ُ(g��u)�I(m��i)LunarPages���C(j��)������վ�L(zh��ng)վ���ᵽ���õ�������(gu��)Lunarpages��̓�M���C(j��)����������������ԃ���f(shu��)�ھW(w��ng)�Ͽ����ܶ����]����ُ(g��u)����(gu��)Lunarpages���C(j��)�ľW(w��ng)վ�������ԃr(ji��)���h(yu��n)�h(yu��n)���ڇ�(gu��)��(n��i)�Ŀ��g����(d��n)����؈ā��������ԃ��(w��n)������б�Ҫ���ҵ��w��(hu��)����һ�¡� ��(gu��)��Ŀ��g���w���e(cu��)�����g��������
���õ�HTML���a��һ��(g��)Ư���W(w��ng)վ�Ļ��A(ch��)����(d��ng)�ҽ̄e��CSS�ĕr(sh��)�� �ҿ������ȸ��V������ ���õ�CSSֻ���������õ�HTML��(bi��o)ӛ���A(ch��)�ϡ��@�ͺ���һ�g������Ҫһ��(g��)��(ji��n)�̵ĵػ�һ�ӣ���(du��)���� �������Z(y��)�x����HTML��(bi��o)ӛ���кܶ�ă�(y��u)��(sh��)�����s߀���кܶ�W(w��ng)վʹ���������ѺõĘ�(bi��o)ӛ��(xi��)����
�҂���(l��i)��һЩ��(xi��)�ò����Ѻõ�HTML��(bi��o)ӛ�� ��ᘌ�(du��)�@Щ��(w��n)�}�M(j��n)��ӑՓ���Ķ��W(xu��)��(x��)��Ε�(sh��)��(xi��)����Ҏ(gu��)����HTML��(bi��o)ӛ��
ע�� Chris Cyier���@��ʹ���˃ɂ�(g��)�ęn��(l��i)�M(j��n)�б��ĵĴ��a�f(shu��)���� bad code �� good code ����ҌW(xu��)��(x��)�ĕr(sh��)��Ո(q��ng)�������@�ɂ�(g��)�ļ���
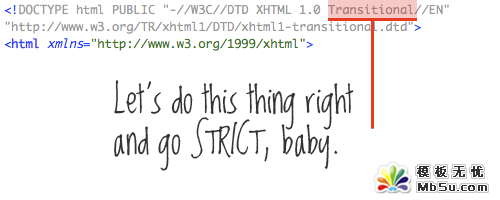
1. ��(y��n)��� DOCTYPE
�҂�Ҫ�����@һ�c(di��n)��ֻ��Ҫ�����_�IJ��E��(l��i)�����ɡ� �](m��i)��ҪȥӑՓ�Ƿ�ʹ��HTML 4.01�� XHTML 1.0�����߶���(du��)�҂���(sh��)��(xi��)���_�Ĵ��a����ˇ�(y��n)���Ҫ��

���o(w��)Փ����҂��Ĵ��a����(y��ng)ԓʹ���κ�Tables�����(l��i)�M(j��n)�в��֣� ����Ҳ�͛](m��i)��Ҫʹ��Transitional DOCTYPE.
ע�� ���^��DTD�����ęn���������(ji��n)��(l��i)�f(shu��)�����nj�(du��)�ض��ęn�����x��һЩҎ(gu��)�t���@ЩҎ(gu��)�t����һϵ�е�Ԫ�غ͌�(sh��)�w������XHTML�ęn��������N�� STRICT����(y��n)����ͣ��� TRANSITIONAL���^(gu��)����ͣ��� FRAMESET�������ͣ���Ŀǰ���҂�ʹ��������TRANSITIONAL�����籾վĿǰҲ��ʹ�� XHTML 1.0 TRANSITIONAL��������HTML���a��(sh��)��(xi��)��߀�����ã��ǰѬF(xi��n)�е�TRANSITIONAL �D(zhu��n)��STRICT߀�DZ��^����ġ���֮��Ҳ����̫�����D(zhu��n)����(g��)���X(ju��)�ã�STRICT����(y��n)֔(j��n)������TRANSITIONALҲ���](m��i)��̫��Ӱ푡�
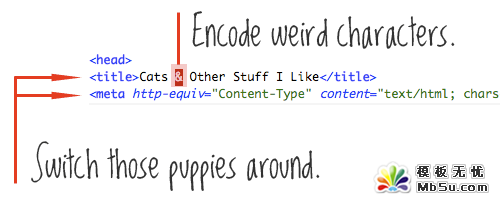
2. Character set & encoding characters
���҂��� ��head�� ���ݣ� ��һ������������ַ����� �҂�ʹ����UTF-8�� ���ǰ����ŵ��� ��title�����档 �҂����ַ������Ƅ�(d��ng)�������棬��?y��n)��҂�Ҫ�g�[������x�κ�(n��i)��֮ǰ�͑�(y��ng)ԓ֪���ԺηN�ַ�����(l��i)�M(j��n)��̎����

�����ַ�������λ���⣬��title���г��F(xi��n)������ַ�Ҳ����Ҫע��Ć�(w��n)�}��������õ�”&“�ַ����҂���(y��ng)ԓʹ���ַ���(sh��)�w”&“��(l��i)��Q����
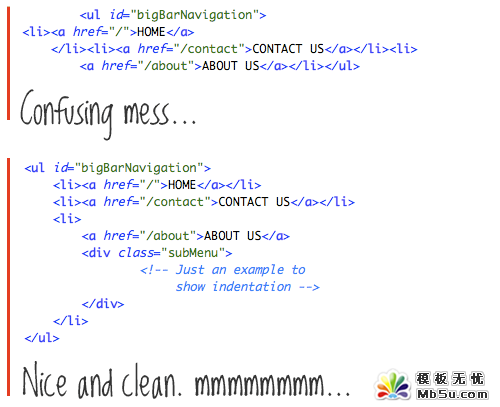
3. �m��(d��ng)?sh��)Ŀs�M(j��n)
�ڕ�(sh��)��(xi��)���a�ĕr(sh��)�s�M(j��n)������(hu��)Ӱ푾W(w��ng)�(y��)�����^����ʹ���m��(d��ng)?sh��)Ŀs�M(j��n)��ʹ���a���߿��x�ԣ���(bi��o)��(zh��n)�Ŀs�M(j��n)�����Ǯ�(d��ng)���_(k��i)ʼһ��(g��)�µ�Ԫ�ؕr(sh��)�s�M(j��n)һ��(g��)Tabλ����ׂ�(g��)�ո����⣬ӛ�ã��P(gu��n)�]Ԫ�صĘ�(bi��o)���c�_(k��i)ʼ��(bi��o)����(du��)�R��
ע�� һЩ���ѕ�(hu��)�ӕ�(sh��)��(xi��)���a�ĕr(sh��)��s�M(j��n)���^�韩������H�H����һ��(g��)����x�@�ݴ��a���ǿ��ܛ](m��i)ʲô��(w��n)�}�����Լ��X(ju��)��OK�ͺá�������Džf(xi��)���������Ʒ�ǹ��_(k��i)�l(f��)�������ģ��Ǖ�(sh��)��(xi��)Ư���Ŀ��x���Ը��ߵĴ��a�ͺ��б�Ҫ�ˡ�

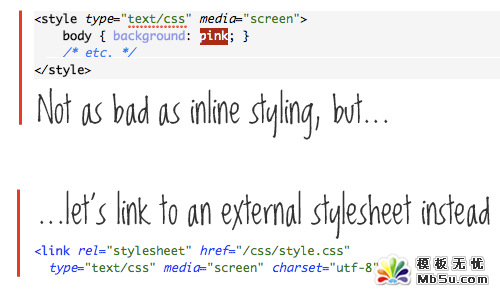
4. ʹ���ⲿCSS �� JavaScript
�҂���һЩCSS���a�ѽ�(j��ng)���쵽�҂��ġ�head�����֡��@��һ��(g��)��(y��n)�صķ�Ҏ(gu��)����?y��n)�����ֻ���m���چ�һ��HTML�W(w��ng)�(y��)�����֪�(d��)����CSS�ļ���ζ��δ��(l��i)�ľW(w��ng)�(y��)����朽ӵ���������ʹ����ͬ�Ĵ��a��JavascriptҲ��ͬ�ӵĵ�����
ע�� ��(d��ng)Ȼ���@��(g��)��(w��n)�}���SҲ��������ô��(y��n)�ء���������WordPress���}��(l��i)�f(shu��)����(xi��)�ڡ�head������Ĵ��aҲ������������WordPress�(y��)�档����CSS��(xi��)�ڡ�head��������Ȼ�ǂ�(g��)�dz����õ���(x��)�T��

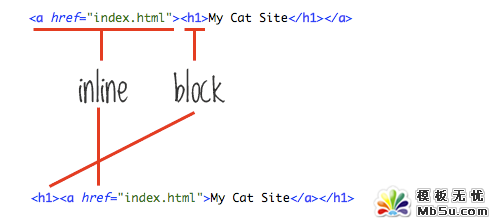
5. ���_�Ę�(bi��o)��Ƕ��
���҂��ľW(w��ng)վ��(bi��o)�}���棬�҂�ʹ�á�h1������W(w��ng)վ��(bi��o)�}��(bi��o)�����@�������ġ�����������һ��(g��)�����(y��)��朽ӣ����e(cu��)�`�ͳ��ڰ�朽ӷŵ��ˡ�h1�����棬��a��朽Ӱ����ˡ�h1�����@�N��(ji��n)�ε�Ƕ���e(cu��)�`�������(sh��)�g�[���������õ�̎�������ļ��g(sh��)�ρ�(l��i)�f(shu��)���@�Dz��еġ�
�^朽���һ��(g��)��(n��i)(li��n)Ԫ�أ�����h1����(bi��o)�}��һ��(g��)�^(q��)�KԪ�أ��^(q��)�KԪ�ز���(y��ng)ԓ�����ڃ�(n��i)(li��n)Ԫ���С�

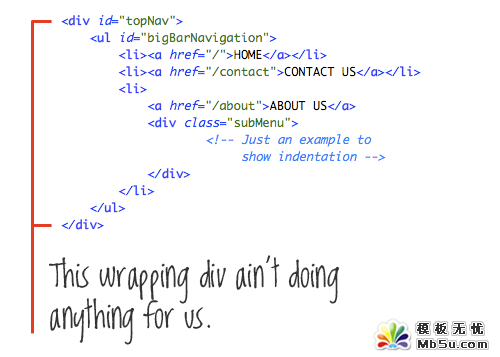
6. ȥ������Ҫ��DIV
�Ҳ�֪���l(shu��)���Ȱl(f��)��������ϲ�g“ divitis ”�@��(g��)�~����ָ������HTML��(bi��o)ӛ���^(gu��)�ȵ�ʹ��divs���ڌW(xu��)��(x��)�W(w��ng)�(y��)�O(sh��)Ӌ(j��)��ij��(g��)�A�Σ���ҌW(xu��)��(x��)���ʹ��һ��(g��)DIV��(l��i)�����T������Ԫ��(l��i)��(sh��)�F(xi��n)����IJ��ֺ͘�ʽ�����@�͌�(d��o)����DIVԪ�صĞE�ã���Ҫ�ĵط��҂����ˣ���ȫ����Ҫ�ĵط��҂�Ҳ���ˡ�

���ψD�������У��҂�ʹ����һ��(g��) div ��”topNav”�� ��(l��i)������UL�б� ��”bigBarNavigation”���� ��DIV��UL���Dž^(q��)�KԪ�أ����ԛ](m��i)�б�Ҫʹ��DIV��(l��i)����ULԪ�ء�
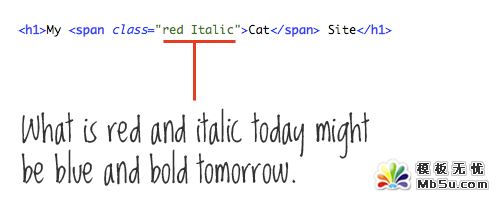
7. ʹ�ø��õ������T��
�F(xi��n)������Մһ������������ ����һ�l���f(shu��)��ʾ���У��҂���ULʹ����ID���Q “bigBarNavigation.” ���� “Navigation” �ܺõ��f(shu��)����ԓ�^(q��)�K�ă�(n��i)�ݣ��� “big” �� “Bar” �����ąs���O(sh��)Ӌ(j��)�����ǃ�(n��i)�ݡ� �����������f(shu��)�@��(g��)�ˆ���һ��(g��)�ܴ�Ĺ��ߗl�� ������@��(g��)�ˆε��O(sh��)Ӌ(j��)׃�ɴ�ֱ�ģ����@��(g��)���Q�͕�(hu��)�@�û�y�Ͳ����P(gu��n)��

�Ѻõ� class �� id ���Q ���� “mainNav��” “subNav��” “sidebar��” “footer��” “metaData��” �������������������ă�(n��i)�ݡ� ���õ� class �� id ���Q�t�����O(sh��)Ӌ(j��)�� ���� “bigBoldHeader��” “leftSidebar��” and “roundedBox.”
ע�� Chris ����(qi��ng)�{(di��o)���ǰ���(n��i)��߀�ǰ��O(sh��)Ӌ(j��)��(l��i)�M(j��n)����������(g��)���a(b��)��һ�c(di��n)�� ID��Class���Qʹ�ô�(xi��)߀��С��(xi��)������~����ĸ��(xi��)�����ȣ���ȫ�Ĵ�(xi��)���~�Dz�������x�ģ��ų���������ȫʹ��С��(xi��)߀�dž��~����ĸ��(xi��)���Ϳ���(g��)�˵���(x��)�T�ˡ���Ҫ��һ�c(di��n)�ǣ�����ʹ���ķNҎ(gu��)�t����(y��ng)ԓ����һ�¡���Ҫһ��(hu��)����С��(xi��)��һ��(hu��)��������ĸ��(xi��)����(hu��)�ܻ�y��
���⣬�҂�(g��)�˱��^�Ժ����ǣ���(du��)���^�L(zh��ng)�����Q���Ǽ�����“_”�� ߀���B�ַ�”-”������á������������̫��(f��)�s�˰ɡ����ķN���ã�����һ�¾�OK��
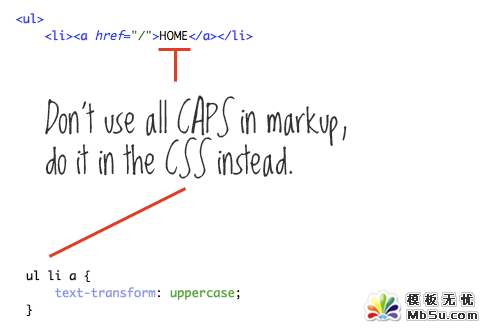
8. �����������oCSS
�ڲˆε��O(sh��)Ӌ(j��)�У��҂�һ�㶼ʹ�ô�(xi��)��ĸ���@�ܺ�(ji��n)�ΰ����Ѳˆ��(xi��ng)��(xi��)�ɴ�(xi��)�IJ������ˣ������ˌ���(l��i)�ĿɔU(ku��)չ�ԣ��҂�����(y��ng)ԓ�@ô�����ڴ��a�У��҂���(y��ng)ԓ��Ȼʹ�Ø�(bi��o)��(zh��n)�Ć��~��С��(xi��)��(xi��)��������ȫ��(xi��)��С��(xi��)����֮���҂�����ͨ�^(gu��)CSS��(l��i)��׃���ֵ����ͣ�����ͨ�^(gu��)text- transform:uppercase; ����ĸ�D(zhu��n)�Q���(xi��)��ͨ�^(gu��)text-transform:capitalize;���D(zhu��n)�Q����~����ĸ��(xi��)��

����������DIV� �Z(y��)�x����(bi��o)���(y��)��Ҫ�úÌW(xu��)��(x��)HTML���£�css div�ѽ�(j��ng)����һ�N�ИI(y��)�����f(shu��)���������ѽ�(j��ng)�ɞ�λ���Q�������I(y��)���(y��)���ؘ�(g��u)�����ߣ�������(du��)�˟o(w��)�εĿ�Ц���o(w��)����v����Ҫ�f(shu��)�����}Ҳ����css div��ʲô����(du��)�������f(shu��)�����ɴ��f(shu��)������(l��i)���`�^(q��)���á� �^�����_(k��i)ʼ�W(xu��)�W(w��ng)�(y��)������ֻ��һζ��DIV��(bi��o)����(l��i)��
- �pʮ����̴��N˼·�\��
- Matt Cutts����Ҫ��ע��������PR��
- �ٶ�Ҫ���Լ��������Ƅ�(d��ng)������ȡ��PC�W(w��ng)�(y��)���
- Google adsense����������ȫ�^(gu��)��
- ���B(ni��o)���ͨ�^(gu��)��(j��ng)�r(ji��)ٍȡ��һͰ��
- �����Ԓ��(hu��)��Ă䰸̖(h��o)ע�N
- �R���ɣ�������ֹͣ��䛾W(w��ng)�(y��)
- �㶮�ã��ٶ��Ď�(k��)Ҳ��?zh��n)���+V�J(r��n)�C��
- �^�X�L(f��ng)������ʲô�������治�ں��҂���
- �ѹ�(li��n)�ˣ�360 X 300�ďV��λ׃�F(xi��n)������(qi��ng)
- �R���ɣ����@�ӵ��YԴվ���L(zh��ng)����
- �R���ɣ�һ��(g��)С�W(xu��)�̎���վ�IJ����c����
��վ��(j��ng)�(y��n)�̳�Rssӆ��W(w��ng)վ�\(y��n)�I(y��ng)�̳�����
��վ��(j��ng)�(y��n)�̳����]
- ����W(w��ng)ַ��(d��o)��վ�ل�(chu��ng)��Ԓ
- ���Ǹ��������Ռm QQ���gAPP����(d��ng)��ǧ�f(w��n)
- ���x100��(g��)Wordpress���ò�� ���Բ��
- Drupalһ��(g��)��ʹ���еĸ��X(ju��)
- һ��(g��)Փ������T��(y��ng)ԓ��ʲô��
- �W(w��ng)վ��(y��u)������朾�������������I(l��ng)���ˆ
- ������ã�ĵط��T(m��n)���W(w��ng)վվ�L(zh��ng)
- ���W(w��ng)վ�ɹ��������Y��
- վ�L(zh��ng)�W(w��ng)��վ�L(zh��ng)����Ҋ(ji��n)�Ďׂ�(g��)�`�^(q��)
- ����վ�L(zh��ng)����(j��ng)�v���Ă�(g��)�A�Σ��ֵܽ����㵽�Ă�(g��)�A���ˣ�
����Ҳϲ�g���@Щ
- IT���T(m��n)ꇣ������t�п���åܛ����2.0��
- �R���ɣ�һ��(g��)С�W(xu��)�̎���վ�IJ����c����
- ��(x��)�xHiShop5.0���N���� ���þW(w��ng)�j(lu��)�I(y��ng)�N
- ���x��߾W(w��ng)վ�Ñ��w�(y��n)�İ˴���
- ��ô�Ӂ�(l��i)�߄���һ�κõ��Ԍ��W(w��ng)����N���(d��ng)
- ���x100��(g��)Wordpress���ò�� ��ý�wƪ
- �ڿͰ������ַ���(w��)�������ô����
- ���X(qi��n)Մ���(y��)���ٶ��`��
- Մ���ξW(w��ng)վ�������o������(w��)����
- ��ȫ��������(x��)���W(w��ng)վ��(x��)�֣���μ�(x��)�֣�
- ���P(gu��n)朽ӣ�
- �̳��f(shu��)����
��վ��(j��ng)�(y��n)�̳�-���ִ��a������Ҏ(gu��)����12�lԭ�t
 ��
��