���傀�������� �������W(w��ng)�W(w��ng)վ�O(sh��)Ӌ˼��_��վ��(j��ng)�̳�
���]�������ױ���ҕ��60����վ��(j��ng)�1. ����������Ҫ�_���ھW(w��ng)վ/��������픲�λ����һ�����@�����朽ӡ� 2. ������logo���������퓡� 3. ����������������������Ԏ����Ñ��ܿ��ҵ�������Ҫ�ă�(n��i)�ݡ� 4. �Զ��x����404�e�`��档�Զ��x����404��棬ʹ֮�ṩ�������Ϣ�����L���߸���
һ���ܘ�(g��u)
1���W(w��ng)վ����DZ��ұؠ�֮�أ�ÿ���l��ؓ؟�˶������@�۵�λ�����]�Լ��Įa(ch��n)Ʒ�����YӍ�������ع��ʣ�����ϣ�������Ж|��һ�����Ñ�������������҂��Ͱl(f��)�F(xi��n)��ŵĖ|��Խ�࣬�Ñ������Ҳ�������Ҫ�Ė|���������x�_�Ŀ����Ժܴ��ڇ���(n��i)���T���W(w��ng)վ�����T���YӍ�ࡢ����L��ʲô������퓶ѣ����X��(n��i)��Խ�����@��Խ��⣬���Ñ������������ģ����ԾW(w��ng)퓵�ͨ�Ԍ�����(n��i)�W(w��ng)վ����Ҫ��ÿһ���ļܘ�(g��u)׃������̫�࣬�m���ͺã�����(n��i)����Ϣλ�ñ���һ���ԣ���Ȼ�Ñ�ÿ�g�[����һ������Ҫ����ȥ���x�ܘ�(g��u)��˼��ԓ�������_ʼ��x�������Ñ������Ա����ĵ�߀�������Ñ��Ğg�[�ɱ������ԾW(w��ng)վ��퓵ļܘ�(g��u)����������ˣ������^�õ�ͨ�ԣ��p���Ñ��Ğg�[�ɱ���
����W(w��ng)����퓣���������ʽ�Y(ji��)��(g��u)����ڞ錧�����]�^(q��)�ṩ�W(w��ng)����ɫ�a(ch��n)Ʒ��ڣ��Йڞ���Ҫ�YӍ�^(q��)���ṩ���١�ȫ�桢�ӑB(t��i)�ĸ�����YӍ���ҙڞ���ɫ��Ŀ�^(q��)�粩�͡�Փ���ȡ����ڵă�(n��i)�����������Ñ��ܿ����ҵ�������Ҫ����Ϣ��혵Ğg�[����Ҫ�����˼����

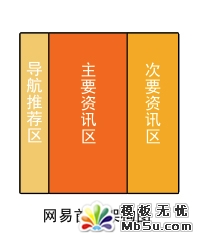
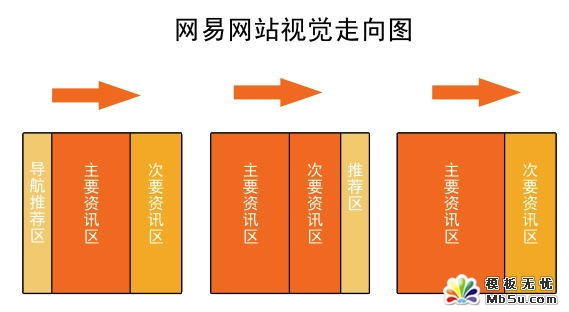
��(j��)�о������Ñ��g�[�W(w��ng)퓵�ҕ�Xһ���Ǐ����ҡ��������µ�һ���g�[���T���W(w��ng)�W(w��ng)վ�ļܘ�(g��u)Ҳ�����@��������M������������Ñ��w�W(w��ng)���YӍ������¿ɷ֞�3ܘ�(g��u)���D��3ܘ�(g��u)��ҕ�X����D��

�W(w��ng)����퓲��õ�һ�N�ܘ�(g��u)�����l��������������w�����ʘ��Ȳ��õڶ��N�ܘ�(g��u)������K퓲��õ����N�ܘ�(g��u)���@�ӿ�ʹ�Ñ����ֽy(t��ng)һ��ҕ�X���oՓ�g�[�ǂ�����Ñ���֪��������Ҫ���YӍ����������Ñ��g�[�W(w��ng)퓵����T���p���Ñ��g�[�ɱ���
�����L��
���Ŷ���(sh��)�˶���ϲ�gapple�Įa(ch��n)Ʒ����ʲôapple�Įa(ch��n)Ʒ��ô�ܴgӭ������Ʒ��Ӱ����⣬�r�к��ε����^�O(sh��)Ӌ�ͽ����O(sh��)Ӌ��Ҳ���ܚgӭ������ԭ��֮һ����apple�Įa(ch��n)Ʒ�O(sh��)Ӌ���˸��X�]�ж���Ė|����ÿһ�������ڶ��������x�ġ�߀�����Ї��ĕ���ʷ�ϣ��кܶ�ˇ�g(sh��)������h����Ʒ�������M�Pī�s������������Ƶ���ʯ���R�̵�ī�r�����mȻ�W(w��ng)վ�O(sh��)Ӌ���ܷQ����һ��ˇ�g(sh��)��(chu��ng)�����������ٵ�Ԫ���O(sh��)Ӌ����õ���Ʒ�@��Ҳ�ǾW(w��ng)վ�O(sh��)Ӌ������Ŀ��֮һ��
����һ�������F(xi��n)��Ч���͛]�б�Ҫʹ��2�������������ֱ�ʾ����ľͲ���Ҫ�ÈDƬ������O(sh��)Ӌ���ʹ���^���b�Ԫ�أ����������������d�ٶȾ�������Ҫ�߹��W(w��ng)������ԣ��־W(w��ng)���Ǜ]�����Եġ��g�[������Ϣ�ĕr����Ҫһ�������o��K�Ľ��棬�^���ɫ�ʺ��b�������ɢ�Ñ���ע������Ӱ푵��Ñ��g�[Ч���͜p�ٌ��YӍ���c�����W(w��ng)վ��Ҫ�Ñ��������ǾW(w��ng)վ�ṩ����Ϣ��(n��i)�ݺͷ���(w��)�����ǻ��ε��b����Ԯa(ch��n)Ʒ�W(w��ng)վ���⣩���@Ҳ�ǾW(w��ng)���T��һֱ���ú����L��ԭ��֮һ��
�����¸İ�ľW(w��ng)�����������������l�l���ĸ��X��ȡ���˶���ľ�����������������YӍ��(n��i)�ݸ�ͻ����

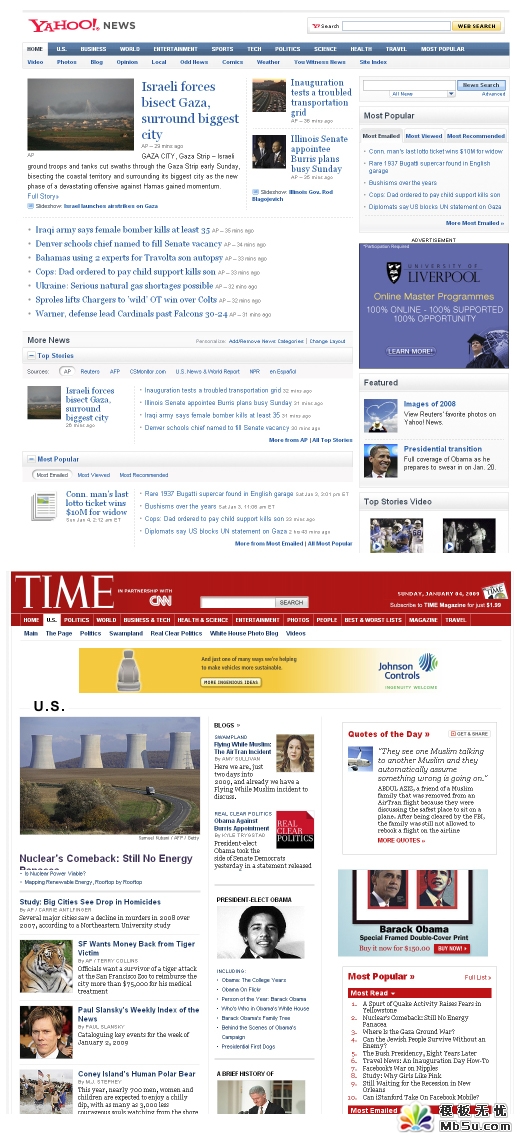
���e2�������L�����ı��^�õ�����T���W(w��ng)վ

Yaho��ʹ�õ������wЧ�����O(sh��)Ӌ��time���Ծ��l�������O(sh��)Ӌ��2�߽o�˸��X�Ǻ��������]�ж���Ė|������ͻ�����YӍ��(n��i)���ֲ�ʧ���С�
ÿ���T���W(w��ng)վ�������ܱ�����ͬ��Ҳ������T���W(w��ng)վ���L��λ��һ�ӣ����������ܱ����g�ӱ��^���p���T���W(w��ng)վ�����O(sh��)Ӌ�L����ܕ�ƫ���ɫ�ʶ�ܣ��������ܱ����g���^����T���W(w��ng)վ�����O(sh��)Ӌ�L���Ͼ͕��෴�����������ӵ��O(sh��)Ӌ�L�����������Ñ��g�[�Ľ����DZ�Ҫ�ġ�
������Ϣ�Ų�
�T���W(w��ng)վ���һ�㶼�����d�������YӍ��Ϣ�������������Ϣ���Ñ��g�[�W(w��ng)퓵ĕr����a(ch��n)�����ȸУ�������Ñ�형��Ğg�[�ɞ��O(sh��)Ӌ����Ҫ��һ�h(hu��n)��
��ҿ��Ԍ�������2����Ϣ�Ų��D����Ϣ�l��(sh��)������ͬ�ĵ���һ����Ϣ�Ų��D���˸��X��Ϣ������������2���D���Ñ����X����Ϣ�Ų��Љ��ȸУ�����߀�]���_ʼ��x���ѽ�(j��ng)�]�������ˣ����\�ȷdz��ߵ��Ñ����⣬���@��Ñ��������^�٣�����������Ϣ�Ų��ĕr���_һ���Д�(sh��)�r��Ҫ��һЩ��������ҕ�X���x��ҕ�X������ĸ��X��
�ġ�ҕ�X���
ÿ������������c�ͷ����c֮�֣����º��f֮�֣��fֻ�������������Ñ���ϣ���ȿ�����Ҫ�ĺ���Ҫ�ģ��ȿ��µĺ��f���@��һ������ǾW(w��ng)վ�O(sh��)Ӌ������Ҫ��ҕ�X�O(sh��)Ӌ�������Ñ�ȥ�g�[�����Dʾ

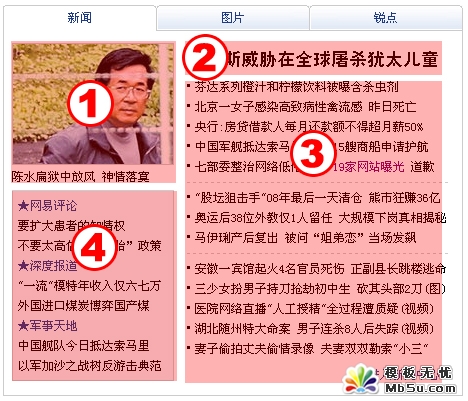
��һ����Ϣ��K����е�һҕ�X�^(q��)���ڶ�ҕ�X�^(q��)������ҕ�X�^(q��)�������f���Ñ������@һ��Ϣ��K�r��һ�ە��䵽�DƬ��λ�ã���2�ە��䵽����}�ϣ���3�ە��䵽�����ط����@�������������Ñ��g�[���ɜp���Ñ��Ğg�[�ɱ�����������ҕ�XЧ�������@����Ϣ��K���1ҕ�X�͵�2ҕ�X�п��ܕ�����x�ķ�����D(zhu��n)�Qҕ�X��������D��ҕ�X�_�����Ǵ������ֵģ������x�õĈDƬ�زIJ���(y��u)�ĕr��Ҳ���������������^ȥ��
�塢���c
�ڇ���(n��i)���T���W(w��ng)վ���YӍ������L�����c�����Ñ��g�[�������ײ�������Ҫ�g�[�����YӍ�ĕr������Ҫ������픲������c���g�[������棬�@��һ�����^�M���Ĺ��̣�һ���T���W(w��ng)վ���������ṩһ��“����픲�”�Ĺ��ܣ��¸İ�ľW(w��ng)���l��������@��λ���ṩһ�����^������(y��ng)�Č���������Ҫ�Ñ������c�������_��Ŀ�ġ����D��

���ϏĎ��溆�η����˾W(w��ng)�W(w��ng)��퓵��O(sh��)Ӌ˼�룬����߀���ںܶ��ĵط������҂�������������͇Lԇ����W(w��ng)���ṩһ�����Ի��ľW(w��ng)�j(lu��)ƽ�_��Ŭ����
�F(xi��n)�A�·���(n��i)��(li��n)�W(w��ng)�ИI(y��)��һЩ�l(f��)�_������ȴ_��߀��һ�α��^�h�ľ��x���e���ھW(w��ng)վ�Ñ��w���߀̎�������A�Σ����ˌ��g�[�W(w��ng)վ���m������Ҳ�ڲ��������������߾W(w��ng)վ���Ñ��w��ǾW(w��ng)վ�O(sh��)Ӌδ���l(f��)չ�ķ�������Ñ��w��Ǽ����^�ģ��͎���һ���IJ��_�����أ����w�Ҳ�Q����ÿ���Ñ����挍�w��ǟo��ͨ�^����;������ȫģ�M���٬F(xi��n)�ġ����nj���һ���綨���_���Ñ�Ⱥ�w���v�����Ñ��w�Ĺ������܉�(j��ng)�������O(sh��)Ӌ�Č����J�R����
�������\��Drupal�c�����W(w��ng)վ�O(sh��)Ӌ�������^Drupal��(n��i)�ݹ���ϵ�y(t��ng) Drupal��һ�N����PHP��MySQL�ă�(n��i)�ݹ���ϵ�y(t��ng)����ʹ��Drupal��(chu��ng)���;��W(w��ng)�֮ǰ����Ҫ���䰲�b�ھW(w��ng)վ����(w��)���ϣ����ػ����h���йܶ����ԣ���һ�����b�ɹ����Ϳ���Drupal��(chu��ng)���;��κξW(w��ng)퓡���ͬҎ(gu��)ģ�ľW(w��ng)վ����Ҫ�ij�Ҋ���ܶ���ͨ�^Drupal��
- �pʮ����̴��N˼·�\��
- Matt Cutts����Ҫ��ע��������PR��
- �ٶ�Ҫ���Լ��������Ƅ�������ȡ��PC�W(w��ng)����
- Google adsense����������ȫ�^��
- ���B���ͨ�^���rٍȡ��һͰ��
- �����Ԓ����Ă䰸̖ע�N
- �R���ɣ�������ֹͣ��䛾W(w��ng)�
- �㶮�ã��ٶ��Ď�Ҳ��?zh��n)���+V�J�C��
- �^�X�L������ʲô�������治�ں��҂���
- �ѹ�(li��n)�ˣ�360 X 300�ďV��λ׃�F(xi��n)������
- �R���ɣ����@�ӵ��YԴվ���L����
- �R���ɣ�һ��С�W�̎���վ�IJ����c����
��վ��(j��ng)�̳�Rssӆ��W(w��ng)վ�\�I�̳�����
��վ��(j��ng)�̳����]
- ����Ľ�վ��(chu��ng)�I(y��)ʷ
- ��վ�L���ÿ��z��W(w��ng)վ
- ���� ��(chu��ng)�� ���� ����Ͷ�Y������������Ԓ
- ������� �¾W(w��ng)վ�����������֮��
- һƪ�P(gu��n)��tag�ĕ���Ҏ(gu��)��������
- �̘I(y��)������(zh��n)��ģʽ���J�� ����(w��)������
- ���Ͱl(f��)չ֮�����������c �����ߵĸ��h
- �ٶȣ��W(w��ng)վ�Ĕ[���ˣ��ٶȷ�վ���W(w��ng)վ����
- �\�I�_�l(f��)����Ҫ���]��16�ԭ�t
- �W(w��ng)�ģ��:����Щ����һ������һ�����ɹ�����؈����
����Ҳϲ�g���@Щ
- �W(w��ng)վ����֮·:�˽�g�[�W(w��ng)վ����Ⱥ��Դ
- 10�NB2Cُ��W(w��ng)վ������e,߶߶�o���
- �挦�ٶ��{(di��o)���҂��ă�(y��u)��֮·ԓ����M�У�
- ���ٟo�õ��̘I(y��)ģʽՄ��ӯ��
- ��Сվ�L�ă�(n��i)��֮��
- վһ��Փ��֮�W(w��ng)վ��Ԫ�؆��}
- ���Ԍ����ӽ�Qͬ�ؐ�ܶ�Ć��}
- ���عȸ���������Ҫ��
- �\Մ�ط��W(w��ng)վ�İl(f��)չ
- �������W(w��ng)վ��Α�(y��ng)��WEB2.0��������(zh��n)
- ���P(gu��n)朽ӣ�
���Ʊ��朽�| �������傀�������� �������W(w��ng)�W(w��ng)վ�O(sh��)Ӌ˼��
- �̳��f����
��վ��(j��ng)�̳�-���傀�������� �������W(w��ng)�W(w��ng)վ�O(sh��)Ӌ˼��
 ��
��