Fireworks�̳�_�и(d��o)�D��Ư���W(w��ng)�(y��)_Fireworks�̳�
�̳�Tag�����oTag,�gӭ����,ٍȡU��!
���]��Fireworks�̳̣���������ˮ������������҂��ÈDʾ�ķ�ʽ����B�����Fireworks�L��ˮ������ǵ��^�̣����^��(ji��n)�Σ����D�������ס�
��������������ҫ�Լ���ps(photoshop)���g(sh��)��������ƽ���Ҫ��ps�����Y(ji��)���ܶ����W(w��ng)�(y��)���O(sh��)Ӌ(j��)��Ҳ��ps��ƽ��DȻ���и(d��o)�D�������W(w��ng)վ�������Ҿ́��f�f��fireworksһ�ӿ��������õľW(w��ng)�(y��)�O(sh��)Ӌ(j��)��ֻҪ������!����Fireworks�̳�_�и(d��o)�D��Ư���W(w��ng)�(y��).�ȿ���KЧ���D:

���������_ʼ�v��:
����1.����
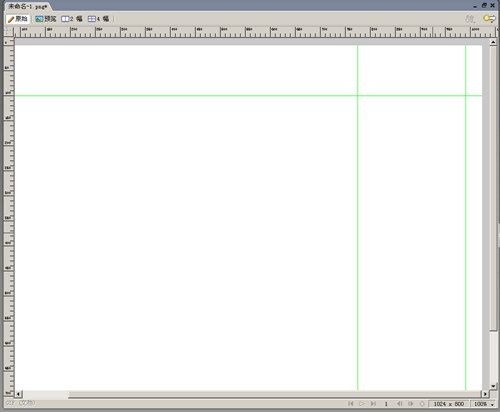
�����ȁ��fһ�� �҂������W(w��ng)�(y��)һ��Ĵ�С
�����߶ȣ��]��һ��(g��)�̶�ֵ����?y��n)�ÿ��(g��)�˵Ğg�[���Ĺ��ߙڲ�ͬ����Ҋ�^�еĞg�[�����ߙڱ����ռ�˰낀(g��)��Ļ�����Ը߶ț]�д_��ֵ��
�������ȣ�
����1����IE6.0�£����Ȟ��@ʾ���ֱ��ʜp21������1024�Č���-21��׃��1003����ֵ��ע�����IE6.0(�����)�oՓ��ľW(w��ng)�(y��)��߶���(hu��)���҂�(c��)�ĝL��(d��ng)�l��
����2����Firefox�£����ȵķ��ʱ�p19������1024�Č���-19��׃��1005
����3����Opear�£����ȵķ��ʱ�p23������1024�Č���-23��׃��1001
����ע��Firefox��Opear�ڃ�(n��i)�����ڞg�[���߶ȕr(sh��)���@ʾ�҂�(c��)�L��(d��ng)�l��
�������������1024�ķֱ��ʣ���ľW(w��ng)�(y��)�����O(sh��)��1000��ȫһ�c(di��n)��
���������800�ķֱ���һ�㶼�O(sh��)��770��
�����@Щ��Ҫ���ײ�����ӛ����Ȼ�ܿ��������������Ϟg�[��Ҫ���^һ���҂������O(sh��)��������Сһ�c(di��n)����(y��ng)����Щ�g�[�����˲�����������Ė|�����ȕ�(hu��)��׃�� ���� 800�ķֱ���һ���O(sh��)��760���ң�1024���O(sh��)��990����.

�������@�����o�����͘�(bi��o)�߰Ѵ�ŷ������ֳ�����ע���ҵĄ��֣�������770����1000�ĵط�����(y��ng)����Ҫ���ľW(w��ng)վ��1024�ֱ����µģ����ǿ��]����Ȼ���ܴ���800�ֱ��ʵ��Ñ��������һذ���Ҫ�ă�(n��i)�ݺͲˆζ�������770�ԃ�(n��i)��770-1000�ĵط���һЩ�o���Ė|�����@��(g��)��(x��)�T�e������һЩ�T���W(w��ng)վ�O(sh��)Ӌ(j��)�ĕr(sh��)���Ҫ���]���£����������Ñ��w�(y��n)Ҳ���҂�Ҫ���]�Ć��}.
����2.�_ʼ����
�����҂��^�m(x��)�v�⣬�F(xi��n)���҂������ϲ��ˆβ��ֵă�(n��i)�ݣ��䌍(sh��)�ܺ�(ji��n)���������Ǯ�һ��(g��)����һ��(g��)�A��Ȼ��M�ϣ����ϝu׃�Ϳ����ˣ����D�O(sh��)��



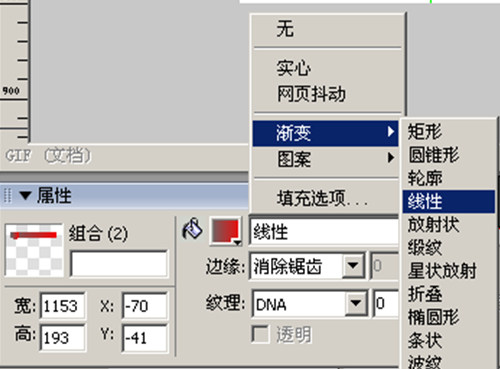
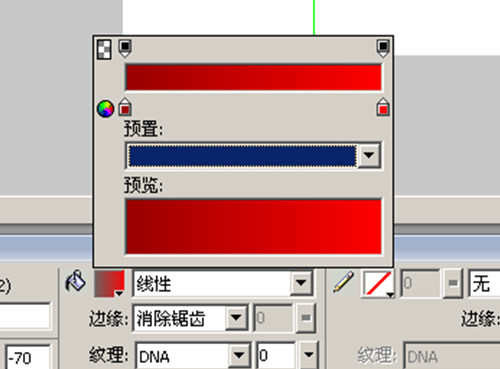
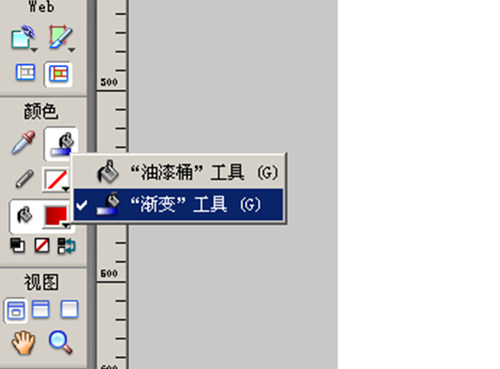
������Fireworks�����L��(d��ng)�������(d��ng)��(��(d��ng)�B(t��i)�DƬ)��KЧ���� �Dz��Ǻ���3D�ģ��@Щֻ���e(cu��)�X���ѡ������@��(g��)��������� ע���@���ҷ��g���(gu��)�W(w��ng)վ�ģ������ʲô���g�IJ���(du��)Ո(q��ng)?zh��)�ʾ�����߲������?d��ng)?sh��)ġ? һ����(chu��ng)�����w��(bi��o)־ 1.��(chu��ng)��һ��(g��)300*
���]:Fireworksҕ�l�̳�
���P(gu��n)Fireworks�̳���
- Fireworks������3D����DNA����ڼ�
- Fireworks����Vista��ʽ���o�ķ���
- Fireworks���S���F(xi��n)���w���z��
- Fireworks�L�Ʊ���ך��x܇
- Fireworks�L��һ���|(zh��)��С��
- Fireworks����(li��n)ͨLogo
- Fireworks�����dz�����ɫ�Ĵ��Ч��
- ��Fireworks��gif�DƬ������ˮӡ�̳�
- Fireworks������Ϳ�f����Ч��
- Fireworks �D��(bi��o)�L�ƽ���
- Fireworks����Ư���u׃�W(w��ng)���Rِ�˱���
- Fireworks·�����ߺ�(ji��n)�δ���ˇ�g(sh��)���w
- ���P(gu��n)朽ӣ�
��(f��)�Ʊ��(y��)朽�| ����Fireworks�̳�_�и(d��o)�D��Ư���W(w��ng)�(y��)
- �̳��f����
Fireworks�̳�-Fireworks�̳�_�и(d��o)�D��Ư���W(w��ng)�(y��)
 ��
��