Fireworks教程-Lost RGB_Fireworks教程
推薦:Fireworks運(yùn)用筆觸制作飄逸白云1、用左側(cè)[工具欄]上的[直線(xiàn)]工具在畫(huà)布上隨便畫(huà)一條線(xiàn)2、點(diǎn)擊[屬性]面板上的線(xiàn)條顏色請(qǐng)選擇近似灰紫色系的,如#EDEDF1。3、鼠標(biāo)點(diǎn)擊[描邊種類(lèi)]下拉框中的[
起源:很喜歡winamp的AVS播放器,動(dòng)態(tài)函數(shù)寫(xiě)出來(lái)的效果很好。假如可以用Firework模擬這種效果會(huì)如何呢?(請(qǐng)不要一位我最后模擬了這種效果,呵呵)

假如用這種圖案做個(gè)桌面就好了。
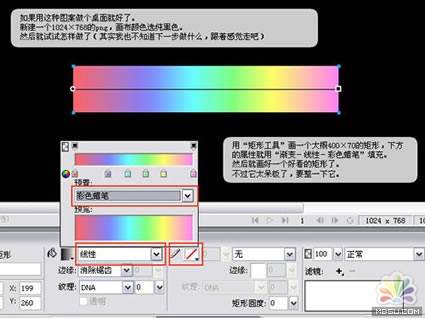
新建一個(gè)1024*768的png,畫(huà)布顏色選純黑色。然后就試試怎樣做了(其實(shí)我也不知道下一步做什么,跟著感覺(jué)走吧)
用“矩形工具”畫(huà)一個(gè)大概400*70的矩形,下方的屬性就用“漸變—線(xiàn)性—彩色蠟筆”填充。然后就畫(huà)好一個(gè)好看的矩形了。不過(guò)它太呆板了,要整一下它。

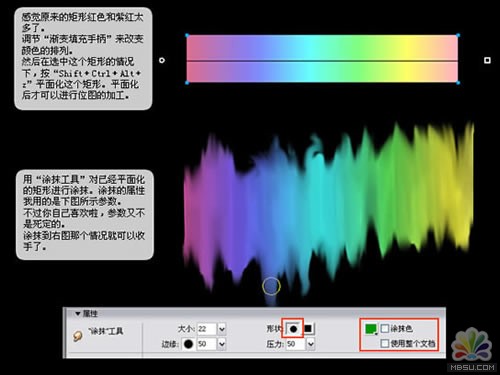
感覺(jué)原來(lái)的矩形紅色和紫紅太多了。
調(diào)節(jié)“漸變填充手柄”來(lái)改變顏色的排列。
然后在選中這個(gè)矩形的情況下,按“shift Ctrl Alt z”平面化這個(gè)矩形。平面化后才可以進(jìn)行位圖的加工。
用“涂抹工具”對(duì)已經(jīng)平面化的矩形進(jìn)行涂抹。涂抹的屬性我用的是下圖所示參數(shù)。
不過(guò)你自己喜歡啦,參數(shù)又不是死定的。
涂抹到右圖那個(gè)情況就可以收手了。

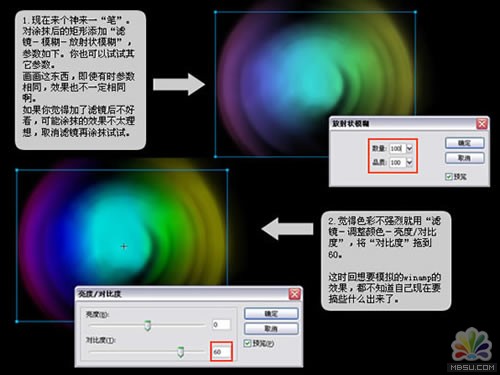
現(xiàn)在來(lái)個(gè)神來(lái)一“筆”。對(duì)涂抹后的矩形添加“濾鏡—模糊—放射狀模糊”,參數(shù)如下。你也可以試試其它參數(shù)。
畫(huà)畫(huà)這東西,即使有時(shí)參數(shù)相同,效果也不一定相同啊。
假如你覺(jué)得加了濾鏡后不好看,可能涂抹的效果不太理想,取消濾鏡再涂抹試試。
覺(jué)得顏色不強(qiáng)烈就用“濾鏡—調(diào)整顏色—亮度/對(duì)比度”,將“對(duì)比度”拖到60。
這時(shí)回想要模擬的winamp的效果,都不知道自己現(xiàn)在要搞些什么出來(lái)了。

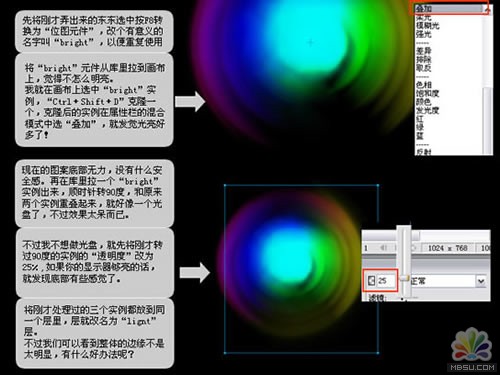
先將剛才弄出來(lái)的東東選中按F8轉(zhuǎn)換為“位圖元件”,改個(gè)有意義的名字“Bright”,以便重復(fù)使用。
將“Bright”元件從庫(kù)里拉到畫(huà)布上,覺(jué)得不怎么明亮。
我就在畫(huà)布上選中“Bright”實(shí)例,“Ctrl Shift D”克隆一個(gè),克隆后的實(shí)例在屬性欄的混合模式中選“疊加”,就發(fā)覺(jué)光亮好多了。
現(xiàn)在的圖案底部無(wú)力,沒(méi)有什么安全感。再在庫(kù)里拉一個(gè)“Bright”實(shí)例出來(lái),順時(shí)針轉(zhuǎn)90度,和原來(lái)兩個(gè)實(shí)例重疊起來(lái),就似乎一個(gè)光盤(pán)了,不過(guò)效果太呆而已。
不過(guò)我不想做光盤(pán),就先將剛才轉(zhuǎn)過(guò)90度的實(shí)例的“透明度”改為25%,假如你的顯示器夠亮的話(huà),就發(fā)現(xiàn)底部有些感覺(jué)了。
將剛才處理過(guò)的三個(gè)實(shí)例都放到同一個(gè)層里,層就改名為“l(fā)ight”層。
不過(guò)我們可以看到整體的邊緣不是太明顯,有什么好辦法呢?

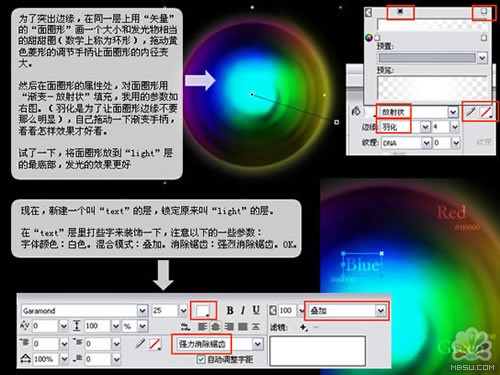
為了突出邊緣,在同一層上用“矢量”的“面圈形”畫(huà)一個(gè)大小和發(fā)光物相當(dāng)?shù)奶鹛鹑Γ〝?shù)學(xué)上成為環(huán)形),拖動(dòng)黃色菱形的調(diào)節(jié)手柄讓面圈形的內(nèi)徑變大。
然后在面圈形的屬性處,對(duì)面圈形用“漸變—放射狀”填充,我用的參數(shù)如右圖。(羽化是為了讓面圈形邊緣不要那么明顯),自己拖動(dòng)一下漸變手柄,看看怎樣效果才好看。
試了一下,將面圈形放到“l(fā)ight”層的最底部,發(fā)光的效果更好。
現(xiàn)在,新建一個(gè)叫“text”的層,鎖定原來(lái)叫“l(fā)ight”的層。
在“text”層里打些字來(lái)裝飾一下,注重以下的一些參數(shù):字體顏色:白色。混合模式:疊加。消除鋸齒:強(qiáng)烈消除鋸齒。OK。

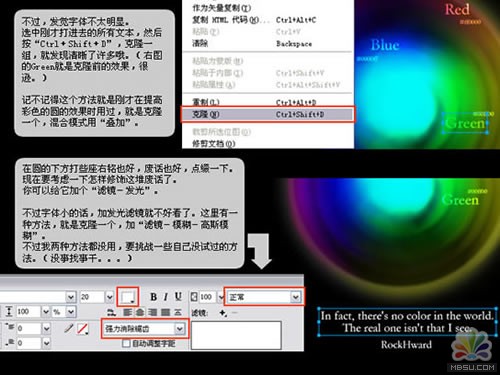
不過(guò),發(fā)覺(jué)字體不太明顯。選中剛才打進(jìn)去的所有文本,然后按“Ctrl Shift D”,克隆一組,就發(fā)現(xiàn)清楚了許多哦。(右圖的Green就是克隆前的效果,很遜。)記不記得這個(gè)方法就是剛才在提高彩色的圓的效果時(shí)用過(guò),就是克隆一個(gè),混合模式用“疊加”。
在圓的下方打些座右銘也好,廢話(huà)也好,點(diǎn)綴一下。現(xiàn)在要考慮一下怎樣修飾這對(duì)廢話(huà)了。你可以給它加個(gè)“濾鏡—發(fā)光”。
不過(guò)字體小的話(huà),加發(fā)光濾鏡就不好看了。這里有一種方法,就是克隆一個(gè),加“濾鏡—模糊—高斯模糊”。不過(guò)我兩種方法都沒(méi)用,要挑戰(zhàn)一些自己沒(méi)試過(guò)的方法。(沒(méi)事找事干...)

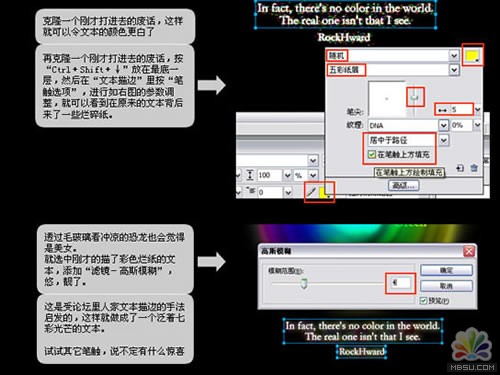
克隆一個(gè)剛才打進(jìn)去的廢話(huà),這樣就可以了令文本的顏色更白了
在克隆一個(gè)剛才打進(jìn)去的廢話(huà),按“Ctrl Shift 向下箭頭”放在最底一層,然后在“文本描邊”里按“筆觸選項(xiàng)”,進(jìn)行如右圖的參數(shù)調(diào)整,就可以看到在原來(lái)的文本背后來(lái)了一些爛碎紙。
透過(guò)毛玻璃看沖涼的恐龍也會(huì)覺(jué)得是美女。
就選中剛才的描了彩色爛紙的文本,添加“濾鏡—高斯模糊”,靚了。
這里受論壇里人家文本描邊的手法啟發(fā)的,這樣就做成了一個(gè)泛著七彩光線(xiàn)的文本。
試試其他筆觸,說(shuō)不定有什么驚喜。

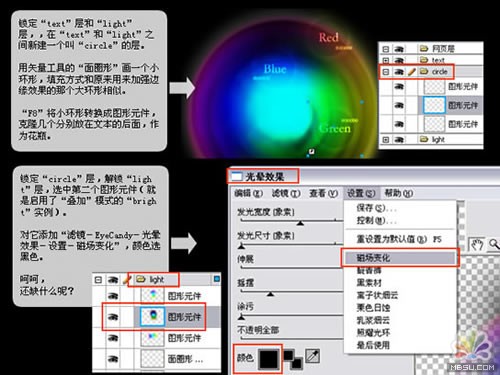
鎖定“text”層和“l(fā)ight”層,在“text”和“l(fā)ight”直接新建一個(gè)叫“circle”的層。
用矢量工具的“面圈形”畫(huà)一個(gè)小環(huán)形,填充方式和原來(lái)用來(lái)加強(qiáng)邊緣效果的那個(gè)大環(huán)形相似。
“F8”將小環(huán)形轉(zhuǎn)換成圖形元件,克隆幾個(gè)分別放在文本的后面,作為花瓶。
鎖定“circle”層,解鎖“l(fā)ight”層,選中第二個(gè)圖形元件(就是啟用了“疊加”模式的“bright”實(shí)例。)
對(duì)它添加“濾鏡—EyeCandy—光暈效果—設(shè)置—磁場(chǎng)變化”,顏色選黑色。
呵呵
還缺什么呢?

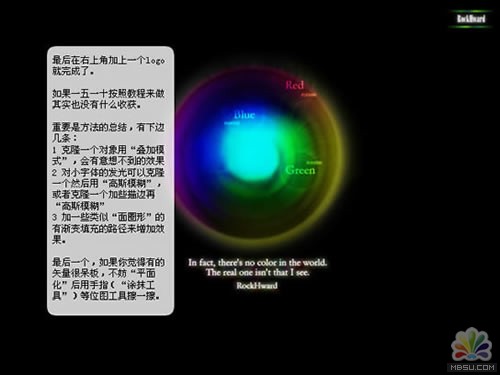
最后在右上角加上一個(gè)logo就完成了。
假如一五一十按照教程來(lái)做其實(shí)也沒(méi)有什么收獲。
重要是方法的總結(jié),有下邊幾條:
1.克隆一個(gè)對(duì)象用“疊加模式”,會(huì)有意想不到的效果。
2.對(duì)小字體的發(fā)光可以克隆一個(gè)然后用“高斯模糊”或者克隆一個(gè)加些描邊再“高斯模糊”。
3.加一些類(lèi)似”“面圈形的有漸變填充的路徑來(lái)增加效果。
最后一個(gè),假如你覺(jué)得有的矢量很呆板,不妨“平面化”后用手指(“涂抹工具”)等位圖工具擦一擦。

分享:Fireworks制作窗格效果圖片的實(shí)例首先建立一個(gè)Fireworks文件,背景黑色,大小自己定義。然后按CtrlR蹈入事先預(yù)備好的一幅圖片(圖片來(lái)自網(wǎng)絡(luò),侵權(quán)請(qǐng)及時(shí)告之!)在畫(huà)布上方畫(huà)一矩形,筆觸色
- Fireworks制作仿3D光亮DNA桌面壁紙
- Fireworks制作Vista樣式按鈕的方法
- Fireworks三維光感表現(xiàn)立體大膠囊
- Fireworks繪制逼真大眾甲殼蟲(chóng)車(chē)
- Fireworks繪制一把質(zhì)感小刀
- Fireworks制作聯(lián)通Logo
- Fireworks制作非常有特色的打孔效果
- 用Fireworks為gif圖片批量加水印教程
- Fireworks打造酷酷涂鴉墻壁效果
- Fireworks 圖標(biāo)繪制解析
- Fireworks打造漂亮漸變網(wǎng)格馬賽克背景
- Fireworks路徑工具簡(jiǎn)單打造藝術(shù)字體
- 相關(guān)鏈接:
- 教程說(shuō)明:
Fireworks教程-Fireworks教程-Lost RGB
 。
。