Fireworks�O(sh��)Ӌ(j��)�W(w��ng)�ƽ������T_Fireworks�̳�
���]��Fireworks�̳�:����ѩ��Ч��Ԫ����ʥ�Q��(ji��)�����������@��(g��)С�ļ��ɿ��������ڹ�(ji��)�յ����������һ�c(di��n)������PNG�D�������I������鼴�����d�����E��1.�����w�Ϯ�һ��(g��)���Σ��x���ɫ��䣬
��������������ҫ�Լ���ps(photoshop)���g(sh��),������ƽ���Ҫ��ps��,�Y(ji��)���ܶ����W(w��ng)퓵��O(sh��)Ӌ(j��)��Ҳ��ps��ƽ��DȻ���и(d��o)�D,�����W(w��ng)վ,�����Ҿ́��f�f��fireworksһ�ӿ��������õľW(w��ng)��O(sh��)Ӌ(j��),ֻҪ������!
�ȿ���KЧ���D:

�����_ʼ�v��:
1.����
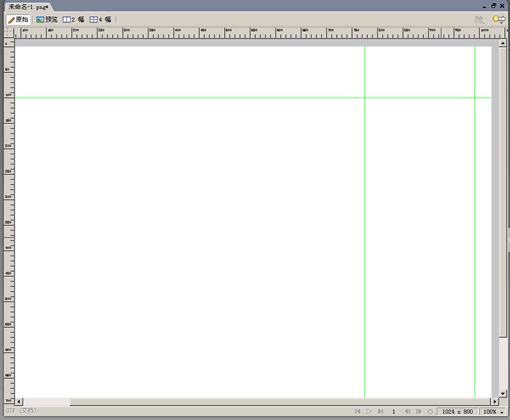
�ȁ��fһ�� �҂������W(w��ng)�һ��Ĵ�С
�߶ȣ��]��һ��(g��)�̶�ֵ����?y��n)�ÿ��(g��)�˵Ğg�[���Ĺ��ߙڲ�ͬ����Ҋ�^�еĞg�[�����ߙڱ����ռ�˰낀(g��)��Ļ�����Ը߶ț]�д_��ֵ��
���ȣ�
1����IE6.0�£����Ȟ��@ʾ���ֱ��ʜp21������1024�Č���-21��׃��1003����ֵ��ע�ص���IE6.0(�����)�oՓ��ľW(w��ng)퓶�߶���(hu��)���҂�(c��)�ĝL��(d��ng)�l��
2����Firefox�£����ȵķ��ʱ�p19������1024�Č���-19��׃��1005
3����Opear�£����ȵķ��ʱ�p23������1024�Č���-23��׃��1001
ע��Firefox��Opear�ڃ�(n��i)�����ڞg�[���߶ȕr(sh��)���@ʾ�҂�(c��)�L��(d��ng)�l��
���Լ�����1024�ķֱ��ʣ���ľW(w��ng)퓲����O(sh��)��1000��ȫһ�c(di��n)��
������800�ķֱ���һ�㶼�O(sh��)��770��
�@Щ��Ҫ���ײ�����ӛ,��Ȼ�ܿ��������������Ϟg�[��Ҫ��,���^һ���҂������O(sh��)��������Сһ�c(di��n),��(y��ng)����Щ�g�[�����˲�����������Ė|�����ȕ�(hu��)��׃�� ���� 800�ķֱ���һ���O(sh��)��760����,1024���O(sh��)��990����.

���@�����o�����͘�(bi��o)�߰Ѵ�ŷ������ֳ���,ע���ҵĄ���,������770,��1000�ĵط�,��(y��ng)����Ҫ���ľW(w��ng)վ��1024�ֱ����µ�,���ǿ��]����Ȼ���ܴ���800�ֱ��ʵ��Ñ�,�����һذ���Ҫ�ă�(n��i)�ݺͲˆζ�������770�ԃ�(n��i),770-1000�ĵط���һЩ�o���Ė|��,�@��(g��)��(x��)�T�Ƿ�������һЩ�T���W(w��ng)վ�O(sh��)Ӌ(j��)�ĕr(sh��)���Ҫ���]����,���������Ñ��w�(y��n)Ҳ���҂�Ҫ���]�Ć��}.
2.�_ʼ����
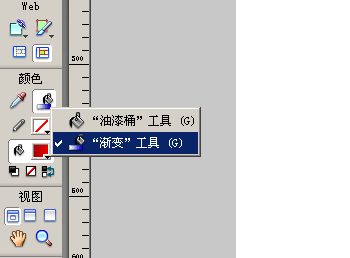
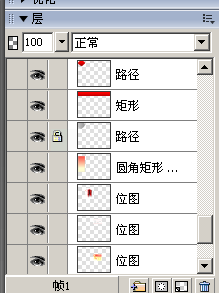
�҂��^�m(x��)�v��,�F(xi��n)���҂������ϲ��ˆβ��ֵă�(n��i)��,�䌍(sh��)�ܺ�����,���Ǯ�һ��(g��)����,һ��(g��)�A,Ȼ��M��,���ϝu׃�Ϳ�����,���D�O(sh��)��



3.�����҂������Ă�(g��)��ƻ��µĖ|��
�䌍(sh��)Ҳ�ܺ���,��(chu��ng)������ƪ�(ji��ng)�����N���Ă�(g��)�@��(ji��ng)��(bi��o)־һ��,��(hu��)�W(w��ng)վ����(d��ng)һ�c(di��n)
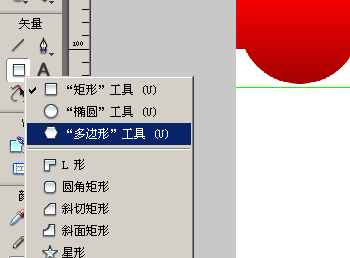
�҂��x���߅��,��D:

�O(sh��)������,�^�m(x��)�N�D,���Ҫע��һ�D�����,�τ�(d��ng)���Ӿͺ���

Ҫע��,�@��(g��)�D���҂��̶����Ժ�ͨ���Ͳ���(d��ng)��,����Ҫ�i��,��Ȼ���(bi��o)����ȥ���p�װшD��λ,ע�؈D�������c(di��n)һ�¾Ͷ���һ��(g��)С�i��,�����,�@�����͏صײ��ɔ_�҂���!

�õ��҂��^�m(x��),�䌍(sh��)�����Ė|������ͬС��
�҂����о�һ�¼�(x��)��(ji��)��
����ϲ�g�ľ���firewroks����(j��)��ļy��,��ps������Щ�y��Ҫ�Լ�����ĺ��韩��!����ϲ�g�Č�(du��)�Ǿ�
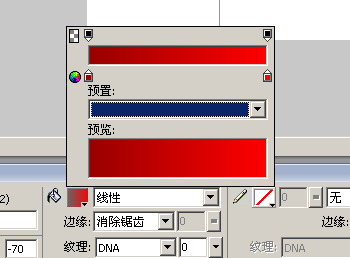
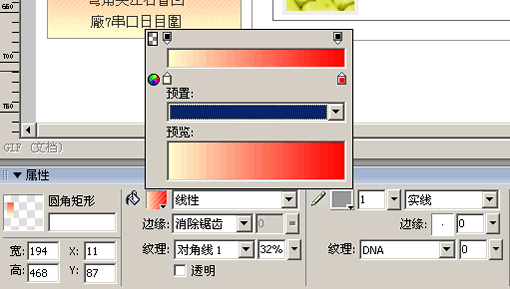
�������߅�ĝu׃����,�䌍(sh��)������������һ��(g��)����,Ȼ����Ͼ��Եĝu׃,Ȼ����ό�(du��)�Ǿ��ļy��,���{(di��o)��һ������,���@ô����,Ч���s�ܺÿ�,�ٺ�

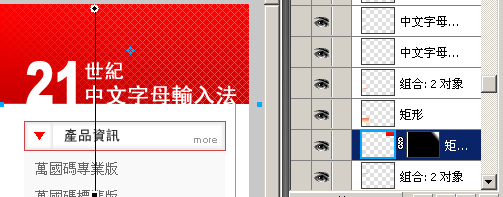
��һ��(g��)С�ط�,���Ǯa(ch��n)Ʒ�YӍ�ı�����,�䌍(sh��)Ҳ�ܺ���
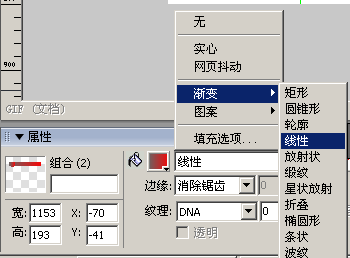
����һ��(g��)����,Ȼ�����?y��n)�tɫ,���μ�һ��(g��)��(n��i)���l(f��)��,�l(f��)�\��ɫ�Ĺ�,���@�Ӿͳ���

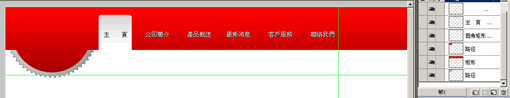
��һ��(g��)�ط� �������ϽǴ�ҿ��Կ���һ��(g��)��ƾW(w��ng)��ĵy
�䌍(sh��)����һ��(g��)����,�ټ���һ��(g��)�ɰ�,һ��(g��)�u׃,��ok��,�F(xi��n)�ڿ������Dz�������(d��ng)�ܶ�
OK,���D��

���@��һ��(g��)�W(w��ng)վ��ƽ���O(sh��)Ӌ(j��)����������ľ㶨�ˣ���ô��fireworks���㲻!
�䌍(sh��)߀�и�����Ė|��,������Ƭ,��dreamweaver�����,�@��(g��)�҂���(hu��)�����v
������Fireworks����(x��)���LCS�Α��еĘ�֧��Щ����ҪCS�����̳�~һֱ�е���~�ǂ�(g��)ɳ���̳̿���̫������~�����a(b��)һ��(g��)~����ô��(hu��)���̳�~���ҊՏ~1�����ҏ��زĈD~Ȼ�������M4�ֳ�6��(g��)����~����(g��)�_ʼ��2����
���]:Fireworksҕ�l�̳�
- Fireworks������3D����DNA����ڼ�
- Fireworks����Vista��ʽ���o�ķ���
- Fireworks���S���F(xi��n)���w���z��
- Fireworks�L�Ʊ���ך��x܇
- Fireworks�L��һ���|(zh��)��С��
- Fireworks����(li��n)ͨLogo
- Fireworks�����dz�����ɫ�Ĵ��Ч��
- ��Fireworks��gif�DƬ������ˮӡ�̳�
- Fireworks������Ϳ�f����Ч��
- Fireworks �D��(bi��o)�L�ƽ���
- Fireworks����Ư���u׃�W(w��ng)���Rِ�˱���
- Fireworks·�����ߺ��δ���ˇ�g(sh��)���w
- ���P(gu��n)朽ӣ�
��(f��)�Ʊ��朽�| ����Fireworks�O(sh��)Ӌ(j��)�W(w��ng)�ƽ������T
- �̳��f����
Fireworks�̳�-Fireworks�O(sh��)Ӌ(j��)�W(w��ng)�ƽ������T
 ��
��