Fireworks制作分解特效_Fireworks教程
推薦:Fireworks 制作精細PC圖標先奉上效果圖:基本步驟:1.繪制一個矩形,并通過部分選取工具調(diào)節(jié)節(jié)點。為增加立體效果,每個角均通過鋼筆工具增加為2個節(jié)點2.給矩形添加漸變效果3.再

其實很多軟件都可以很輕易的達到這樣的效果,總之目的是為了把圖形切成幾片。
1、首先預備好兩張圖,一張用來遮蔽用的(其實就是我們用的刀子),一張是底圖

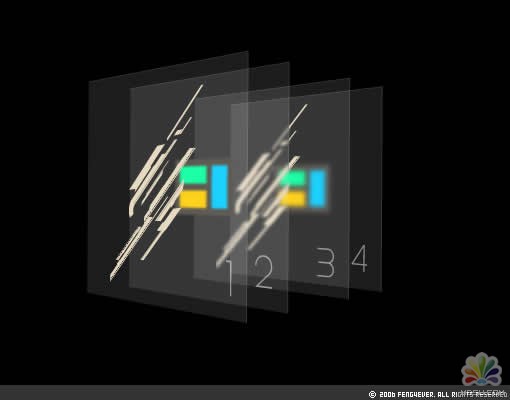
2、分別復制一份,然后按照下面的順序排列好四個圖層

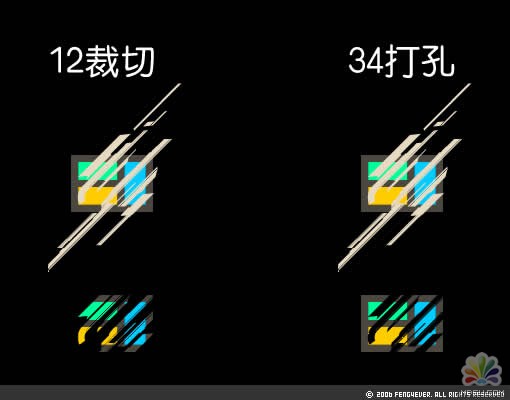
3、上面兩層進行裁切操作(同時選擇1,2層,然后找到Fireworks菜單的『修改』-『組合路徑』-『裁切』),下面的兩層進行打孔操作(和裁切在一個地方),由于這個例子的圖形擁有多個顏色,你可能需要多次打孔或者裁切操作。

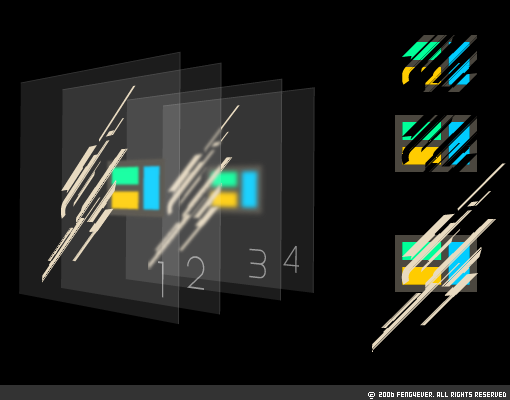
4、把兩個被分解的圖形再次重新組合到一個地方,然后全選這些路進,找到菜單的『修改』-『組合路徑』-『分解』,好了,現(xiàn)在你已經(jīng)把底圖切的成薄片了,你可以按照你想象的方式去排列這些碎片讓他更具有分解瞬間的動感

下面是源文件,

另外,還有一個好東西送——f4e_design_works_tutorialscut.rar(點擊下載)
下載以后,然后在fireworks里面選擇『命令』-『運行腳本』找到這個腳本進行運行,看看有什么發(fā)生。
你可以打開這個腳本命令了解一下Fireworks中的javascript是怎樣工作的,
fireworks9融入了窗口部件元素,Js將大派用場,所以學習Javascript能更好的減少重復工作量。
分享:用Fireworks8做個符合web標準的彈出菜單Fireworks8做下拉菜單的功能較上一版本有很大程度 的增強,并開始兼容web標準,代碼也減少了很多,JS從原來的30多K降到現(xiàn)在的2K,可訪問性:IE、Firefox、Opera。 1.新建文件,做幾個按鈕,這部分相信大家都會做. 2.在按鈕上點左鍵,在彈出菜單上選添加彈出菜單,會出現(xiàn)如
- 相關鏈接:
- 教程說明:
Fireworks教程-Fireworks制作分解特效
 。
。