Fireworks制作企業(yè)標(biāo)識不扣圖反白法_Fireworks教程
推薦:Fireworks教程:紋理及紋理填充我們該在什么時候用到紋理?首先這是個很主觀向的問題,首先應(yīng)該是以個人的判定來決定:比如大面積的色塊,背景,需要間隔一致的線條等等,對于我本人來說,由
做網(wǎng)站的時候常需要處理客戶的企業(yè)標(biāo)識。假如你的網(wǎng)站另有色彩背景,需要將客戶提供的標(biāo)識反白處理,而客戶僅僅提供一個白底的 jpg 圖片文件時該怎么辦呢?通常我們會想到扣圖去底來解決,然而根據(jù)一個壓縮過的點陣圖,logo 本身的顏色已經(jīng)不夠純凈了,更有些細(xì)節(jié)很難用扣圖來表現(xiàn),最明顯的例子是商標(biāo)一角常有的注冊標(biāo)記 ® 。假如使用單純的扣圖技法, ® 字會顯得很不自然。據(jù)以往的一些工作經(jīng)驗,在Fireworks環(huán)境下,發(fā)掘了一個簡單實用的企業(yè)標(biāo)識反白法與大家分享,免除摳圖的煩惱。讓我們來看實例。首先我們來設(shè)置個復(fù)雜點的彩色背景,如下圖:

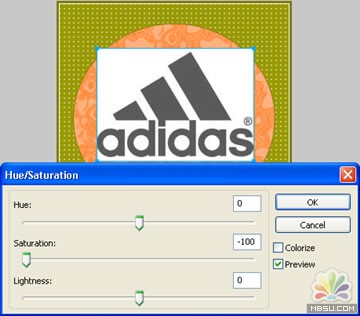
借用一張阿迪達(dá)斯(adidas)的標(biāo)志到場景內(nèi)作為實例。

在屬性面板調(diào)出實時特效濾鏡,調(diào)整色彩,色相 / 飽和度。把圖片變成黑白灰階。

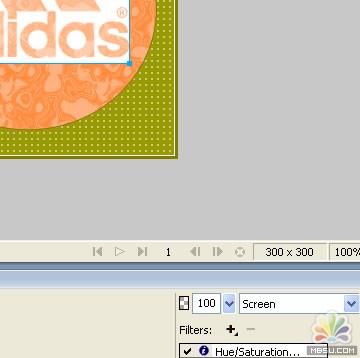
調(diào)整圖層模式到屏幕。

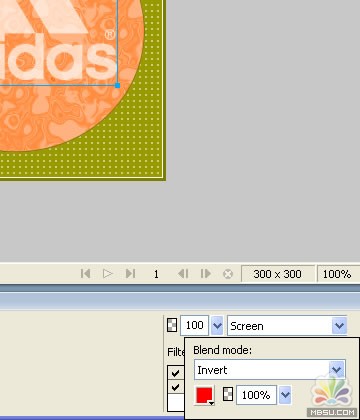
繼續(xù)我們的實時特效濾鏡,加上色彩填充,隨便選什么顏色,透明度選100%,混合模式改成反相。

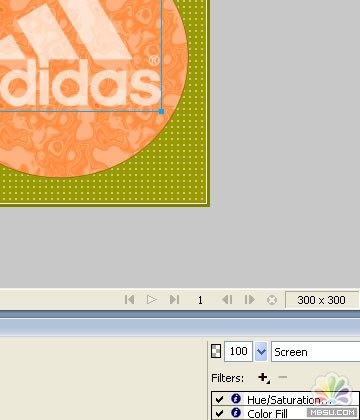
這時我們可以看到效果已經(jīng)出來了。但是 logo 有點半透明,這是因為 logo 本身色彩的明度不夠暗。假如 logo 本身是純黑色,我們的工作就可以到此為止了。現(xiàn)在的情況還需要改善下。

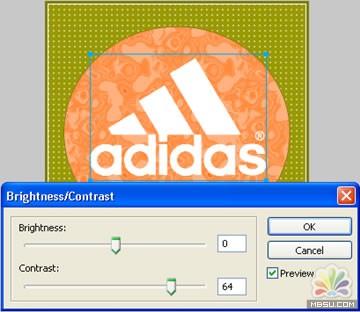
繼續(xù)實時特效濾鏡,添加亮度 / 對比度,把對比度調(diào)成64。
這個對比度的值不是固定的,以原標(biāo)識的色彩明度為準(zhǔn)調(diào)整,調(diào)整過度的話會令細(xì)節(jié)產(chǎn)生鋸齒。
在這個實例中64是最適合的對比度設(shè)置。

一個完美的反白標(biāo)識已經(jīng)做完了。
soskitty 的另一種方法:
1、轉(zhuǎn)換為Alpha
2、填充白色
3、假如想要不透明的Logo,把原來半透明的Logo原位復(fù)制幾個就行了,假如碰到透明差別比較厲害的圖,可以考慮選擇通道
4、假如經(jīng)常用到,可以考慮定義成樣式
參考PNG圖:

分享:Fireworks打造滑動菜單教程先看下最后效果: html 效果 1、打開FW 8.0 (我用的是8.0,當(dāng)然其它版本也是可以的了) 2、新建一個穩(wěn)當(dāng)大小760X400 3、用矩形工具畫一個漸變的矩形,這里這個矩形是要做為導(dǎo)航條的背景,所以你可以調(diào)配自己喜歡的顏色。 4、然后我用直線工具畫了兩條線見下圖,做為分隔
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks制作企業(yè)標(biāo)識不扣圖反白法
 。
。