Fireworks 8制作精美網(wǎng)頁效果圖_Fireworks教程
推薦:漫談GIF索引色圖像中的三種“仿色”模式所謂“仿色”可以理解為仿造顏色,主要應(yīng)用在想用較少的顏色來表達(dá)較豐富的色彩過渡的場(chǎng)合,就好比要用極少的原料做出豐盛的菜肴一般。我們可以動(dòng)手來感受一
這里主要介紹的是Fireworks 8的位圖工具的使用,假如你用過ps的話,會(huì)感覺這兩個(gè)軟件在位圖處理中有很多相似的地方,本例是一個(gè)以女性化妝品為主打產(chǎn)品的企業(yè)宣傳網(wǎng)站“北京達(dá)美”的形象頁面效果圖設(shè)計(jì)。達(dá)美公司一直致力于結(jié)合科技和自然的化妝品產(chǎn)品的研發(fā)。由于達(dá)美公司主打自然健康的產(chǎn)品理念,因此在整體的頁面設(shè)計(jì)中以綠色為主要的風(fēng)格,同時(shí)配以女性模特、植物和蝴蝶的素材來體現(xiàn)清新、自然的感覺。如圖1.1所示。

1.1 北京達(dá)美公司網(wǎng)站形象頁面效果圖(點(diǎn)擊放大)。
1.新建一個(gè)Fireworks文件。
2.在彈出的【新建文檔】對(duì)話框中設(shè)置畫布的寬度為760像素,高度為430像素,背景顏色為白色。如圖1.2所示。

圖1.2 【新建文檔】對(duì)話框
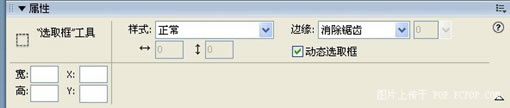
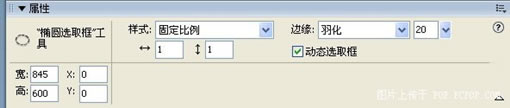
3.選擇繪圖工具欄中的【選取框】工具,在【屬性】面板中進(jìn)行相應(yīng)的設(shè)置,如圖1.3所示。

圖1.3 【選取框】工具的屬性設(shè)置
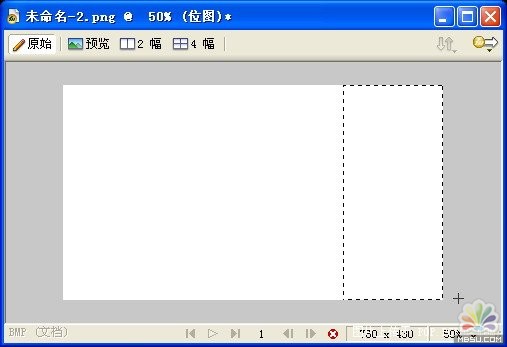
4.使用【選取框】工具在畫布的右側(cè)繪制一個(gè)矩形選區(qū),如圖1.4所示。

圖1.4 使用【選取框】工具繪制選區(qū)
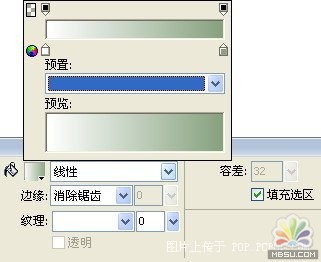
5.選擇繪圖工具欄中的【漸變】工具 ,這時(shí)【屬性】面板會(huì)自動(dòng)變成漸變色的調(diào)節(jié)屬性。設(shè)置漸變的類型為線性漸變,漸變顏色為白色過度到綠色。如圖1.5所示。

圖1.5 【漸變】工具的屬性設(shè)置
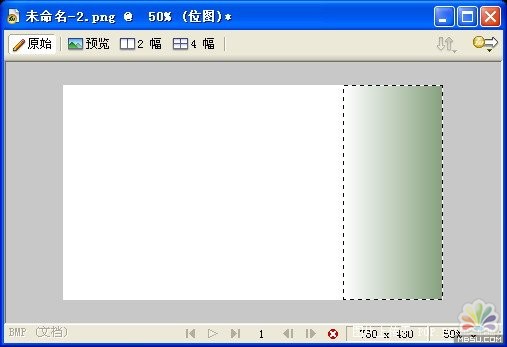
6.使用【漸變】工具,在畫布右側(cè)的選區(qū)中單擊鼠標(biāo)左鍵,漸變色即可填充到當(dāng)前選區(qū)中。如圖1.6所示。填充完畢,按快捷鍵【Ctrl D】推出位圖編輯模式。

圖1.6 給選區(qū)填充漸變色
【說明】使用【漸變】工具在選區(qū)單擊,得到的漸變色方向默認(rèn)為水平方向,假如希望得到不同方向的漸變色,可以使用【漸變】工具在選區(qū)中拖拽填充。
7.在Fireworks 8的新窗口中打開事先預(yù)備好的圖像素材“花草.jpg”,選擇繪圖工具欄中的【橢圓選取框】工具,在【屬性】面板中進(jìn)行相應(yīng)的設(shè)置,如圖1.7所示。

圖1.7 【橢圓選取框】工具的屬性設(shè)置
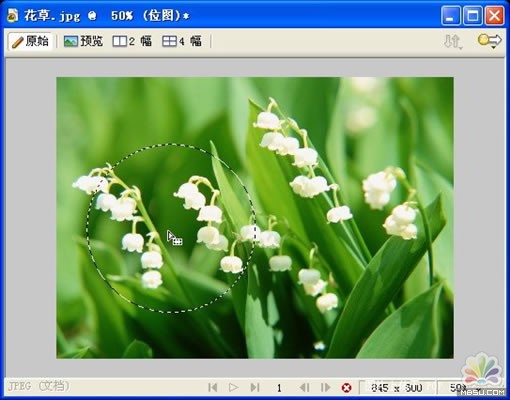
8.使用【橢圓選取框】工具在圖像“花草.jpg”中繪制一個(gè)正圓的選區(qū)。如圖1.8所示。

圖1.8【漸變】工具的屬性設(shè)置
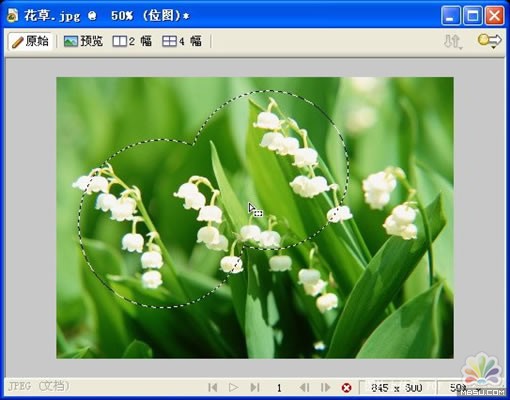
9.按住鍵盤的【Shift】鍵,這時(shí)在鼠標(biāo)指針的右下角會(huì)顯示一個(gè)小【 】號(hào),表示添加選區(qū)。使用【橢圓選取框】工具在當(dāng)前選區(qū)的基礎(chǔ)上增加一個(gè)新的選區(qū)。如圖1.9所示。

圖1.9 使用【橢圓選取框】工具增加選區(qū)
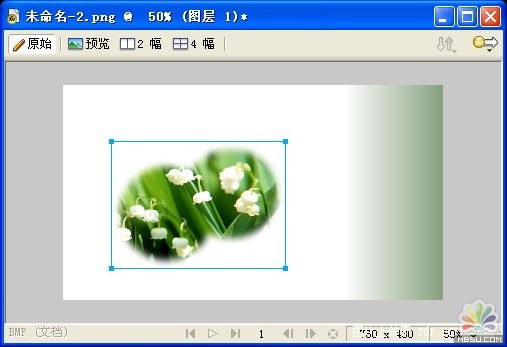
10.現(xiàn)在得到的是有點(diǎn)類似于望遠(yuǎn)鏡的兩個(gè)橢圓連接在一起的選區(qū),假如需要調(diào)整選區(qū)在圖像中的位置,在【橢圓選取框】工具選中的狀態(tài)下,直接用鼠標(biāo)移動(dòng)即可。把選擇的像素區(qū)域,復(fù)制到前面新建立的畫布中來。如圖1.10所示。

圖1.10 把選中的像素區(qū)域復(fù)制到畫布中
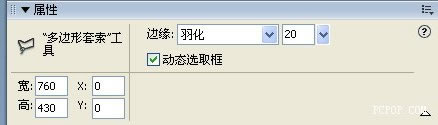
11. 在Fireworks 8的新窗口中打開事先預(yù)備好的圖像素材“模特.jpg”,選擇繪圖工具欄中的【多邊形套索】工具,在【屬性】面板中進(jìn)行相應(yīng)的設(shè)置,如圖1.11所示。

圖1.11 【多邊形套索】工具的屬性設(shè)置
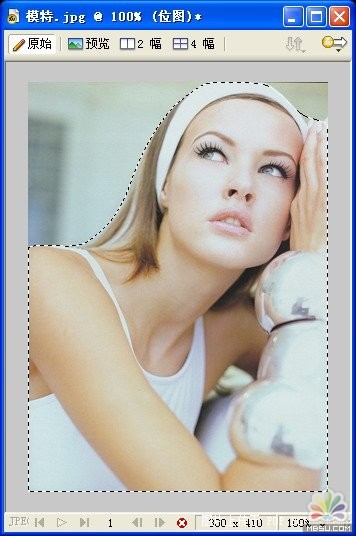
12.使用【多邊形套索】工具,把圖像素材“模特.jpg”的人物區(qū)域選中,如圖1.12所示。在選擇的過程中,不需要完全的壓邊,因?yàn)橛杏鸹脑O(shè)置。同時(shí)假如不小心選擇錯(cuò)誤的話,必須重新繪制選區(qū)。

圖1.12 使用【多邊形套索】工具選擇像素區(qū)域
分享:Fireworks 制作打孔效果效果:1、新建一個(gè)300*300的文檔,并畫一個(gè)220*180的矩形,顏色#3333332、寫一個(gè)數(shù)字,大小是250(這個(gè)數(shù)值要在屬性里自己填寫),我寫的是5,字體要盡量選擇
- 相關(guān)鏈接:
- 教程說明:
Fireworks教程-Fireworks 8制作精美網(wǎng)頁效果圖
 。
。