CSS在Dreamweaver中無效的解決方法_Dreamweaver教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
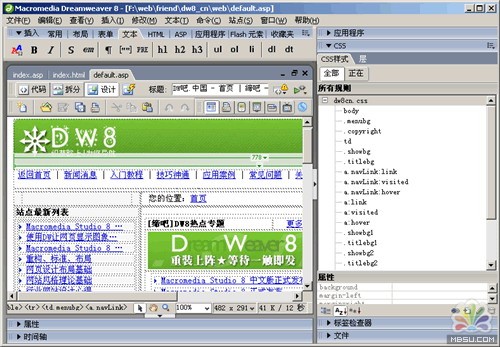
很多朋友在使用Deamweaver8的時(shí)候都會(huì)碰到這樣的情況:給當(dāng)前編輯的文檔鏈接了CSS文件,并對頁面元素應(yīng)用了定義的CSS樣式,但在DW8中卻看不到任何效果。如下圖。

主要原因就是DW8新多出了一個(gè)“樣式呈現(xiàn)工具欄”,該工具欄答應(yīng)你輕易的為不同的媒體類型,例如屏幕、手持設(shè)備和打印輸出進(jìn)行設(shè)計(jì)。其他的支持媒體類型有投影設(shè)備, TTY(Television Type Devices),以及TV媒體類型。同時(shí)還提供了通過開關(guān)CSS顯示按鈕來打開或關(guān)閉所有樣式呈現(xiàn)的能力。
打開“樣式呈現(xiàn)工具欄”方法是:打開DW8的“查看”菜單,選擇“工具欄”的下級(jí)子菜單“樣式呈現(xiàn)”,即可在DW8環(huán)境內(nèi)打開該工具欄面板。

1、屏幕2、打印 3、手持設(shè)備 4、投影設(shè)備 5、TTY 6、TV 7、打開/關(guān)閉CSS
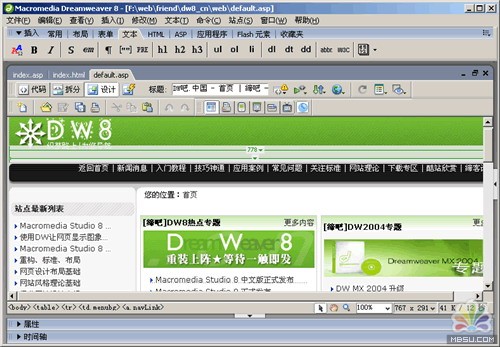
此時(shí),單擊“打開/關(guān)閉CSS”激活按鈕,頁面的CSS樣式加載就成功了。

相關(guān)Dreamweaver教程:
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計(jì)CSS?
- Dreamweaver文字自動(dòng)換行
- 探討Dreamweaver制作網(wǎng)頁時(shí)的空格
- 使用Dreamweaver制作網(wǎng)頁的20個(gè)技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- Dreamweaver制作網(wǎng)頁技巧之空格問題的探討
- Dreamweaver的小技巧:Dreamweaver應(yīng)用源格式
- dreamweaver套用源格式,將混亂無序的代碼變得整潔
- Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver MX 2004從零開始
- Dreamweaver 8來構(gòu)建符合標(biāo)準(zhǔn)的Web站點(diǎn)
- 自己動(dòng)手用Dreamweaver制作活動(dòng)菜單條
- Dreamweaver MX進(jìn)階教程(二十)使用一象素透明圖像固定單元格寬度
- Dreamweaver開發(fā)ASP實(shí)例視頻教程復(fù)雜站內(nèi)搜索
- 使用Dreamweaver模板批量制作網(wǎng)頁
猜你也喜歡看這些
- Dreamweaver MX構(gòu)建PHP+MySQL站點(diǎn)
- Dreamweaver 8完美網(wǎng)頁設(shè)計(jì): 網(wǎng)頁特效篇
- 4u2v Drwamweaver網(wǎng)頁制作實(shí)例教程100例
- Dreamweaver網(wǎng)頁設(shè)計(jì)與制作完全手冊
- CSS設(shè)計(jì)徹底研究視頻教程
- 北風(fēng)網(wǎng)資深web講師李炎恢講師Dreamweaver系列課程(已完結(jié)|45課時(shí))陸續(xù)更新中
- FIF小組Dreamweaver制作網(wǎng)頁視頻教程
- 零基礎(chǔ)學(xué)Dreamweaver CS3+ASP 教案PPT/隨書光盤
- 挑戰(zhàn)DREAMWEAVER MX互動(dòng)網(wǎng)站百寶箱FOR ASP
- DIV+CSS 入門視頻教程,只用記事本編寫代碼演示
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-CSS在Dreamweaver中無效的解決方法
 。
。