用Dreamweaver MX 2004的Flash動(dòng)畫元素_Dreamweaver教程
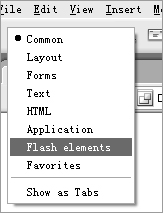
采用默認(rèn)安裝的DW MX 2004只提供了一種Flash Element效果,選擇工具欄快捷菜單中的Flash Element(圖1)即可調(diào)出新的Flash Element工具(圖2)。
圖1 圖2
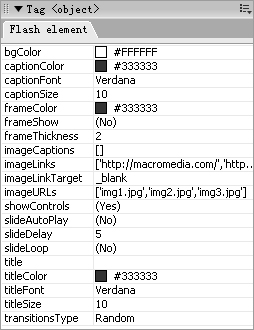
首先點(diǎn)擊圖片瀏覽按鈕在頁面中插入Flash Element并保存,選中插入頁面中的動(dòng)畫元素,這時(shí)在原來的標(biāo)記對(duì)話框基礎(chǔ)上會(huì)跳出來Flash Element元素的屬性(圖3)。
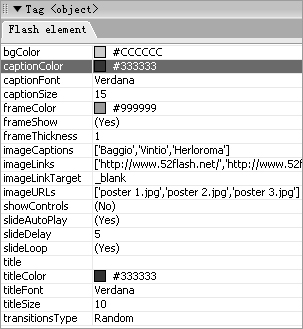
圖3
從上到下的各種屬性依次為:圖片播放界面背景色、圖片標(biāo)題色彩、圖片標(biāo)題字體、圖片標(biāo)題字體大小、動(dòng)畫框架色彩、是否顯示框架、框架厚度、圖片標(biāo)題、圖片鏈接地址、窗口打開方式、圖片地址、是否顯示控制條、是否自動(dòng)播放、圖片間隔延時(shí)、是否循環(huán)播放、標(biāo)題、標(biāo)題色彩、標(biāo)題字體、標(biāo)題字體尺寸以及轉(zhuǎn)變類型。
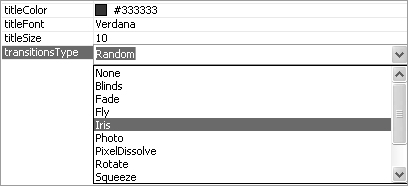
現(xiàn)在我們可以對(duì)各選項(xiàng)進(jìn)行一下設(shè)置。需要注重的是imageCaptions、imageLinks以及imageURLs處的各項(xiàng)之間需用逗號(hào)分開,并將你的圖片地址以及點(diǎn)擊后的鏈接地址填入相應(yīng)框內(nèi),對(duì)于色彩的設(shè)置以及其它處理大家可根據(jù)自己需要來設(shè)置,同時(shí)對(duì)于最后一項(xiàng)圖片間的轉(zhuǎn)換效果,大家可以根據(jù)自己的喜好來選擇,類似制作Power Point中幻燈片間的切換效果(圖4)。
圖4
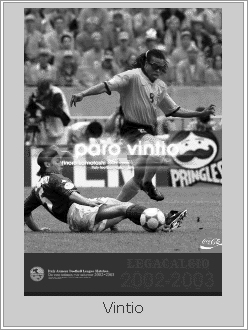
現(xiàn)在我們采用如圖5的設(shè)置,得到最終的效果如圖6。
圖5
圖6
通過簡(jiǎn)單幾步,一個(gè)具有個(gè)性播放界面、有交互效果的網(wǎng)頁動(dòng)畫組成元素就制作完成了,相當(dāng)簡(jiǎn)單。假如你對(duì)Flash有一定的了解的話,還可以自己開發(fā)一個(gè)Flash Element插件出來,同時(shí)還可以到Macromedia網(wǎng)站上下載更多Flash Element插件,讓你的主頁更加富于變化和個(gè)性!
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計(jì)CSS?
- Dreamweaver文字自動(dòng)換行
- 探討Dreamweaver制作網(wǎng)頁時(shí)的空格
- 使用Dreamweaver制作網(wǎng)頁的20個(gè)技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- Dreamweaver制作網(wǎng)頁技巧之對(duì)進(jìn)行網(wǎng)頁優(yōu)化
- 用Dreamweaver插入網(wǎng)頁背景音樂的方法
- 在Dreamweaver中利用CSS樣式表設(shè)置網(wǎng)頁
- Dreamweaver 限制訪問的BUG
- Dreamweaver 基礎(chǔ):了解DW的狀態(tài)欄
- 用戶登錄的實(shí)現(xiàn)-Dreamweaver構(gòu)建Blog
- 用Dreamweaver實(shí)現(xiàn)飄浮光球特效
- 用Dreamweaver制作拖拽效果
- DW MX 2004代碼編輯新功能
- DW MX 2004的Flash動(dòng)畫元素
猜你也喜歡看這些
- DreamweaverMX2004互動(dòng)網(wǎng)站百寶箱for PHP
- Dreamweaver 8+ASP構(gòu)造動(dòng)態(tài)網(wǎng)站實(shí)例與操作
- Dreamweaver8中文版職業(yè)應(yīng)用視頻教程(打包下載)
- Dreamweaver 8 大師系列教程- 高級(jí)篇
- 網(wǎng)頁制作基礎(chǔ)教程
- Dreamweaver+ASP動(dòng)態(tài)網(wǎng)頁設(shè)計(jì)視頻教程
- Dreamweaver 8完美網(wǎng)頁設(shè)計(jì):商業(yè)網(wǎng)站篇
- java實(shí)例教程在線支付系統(tǒng)制作
- 網(wǎng)站重構(gòu)&web標(biāo)準(zhǔn)設(shè)計(jì)教程
- DreamweaverMX網(wǎng)頁制作視頻教程
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-用Dreamweaver MX 2004的Flash動(dòng)畫元素
 。
。