解決Dreamweaver8中CSS應(yīng)用無效問題_Dreamweaver教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
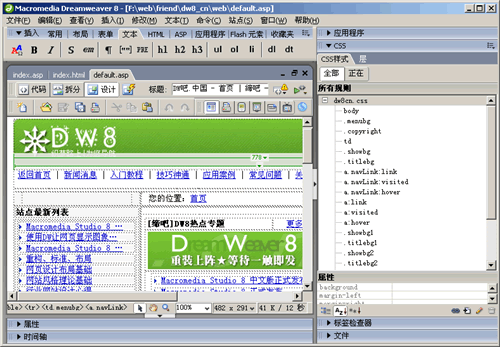
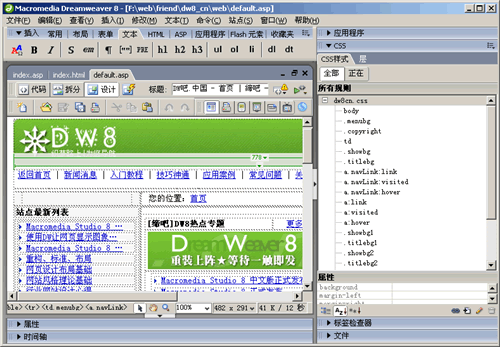
很多朋友在使用Dreamweaver8的時(shí)候都會(huì)碰到這樣的情況:給當(dāng)前編輯的文檔鏈接了CSS文件,并對頁面元素應(yīng)用了定義的CSS樣式,但在DW8中卻看不到任何效果。如下圖。

主要原因就是DW8新多出了一個(gè)“樣式呈現(xiàn)工具欄”,該工具欄答應(yīng)你輕易的為不同的媒體類型,例如屏幕、手持設(shè)備和打印輸出進(jìn)行設(shè)計(jì)。其他的支持媒體類型有投影設(shè)備, TTY(Television Type Devices),以及TV媒體類型。同時(shí)還提供了通過開關(guān)CSS顯示按鈕來打開或關(guān)閉所有樣式呈現(xiàn)的能力。
打開“樣式呈現(xiàn)工具欄”方法是:打開DW8的“查看”菜單,選擇“工具欄”的下級子菜單“樣式呈現(xiàn)”,即可在DW8環(huán)境內(nèi)打開該工具欄面板。
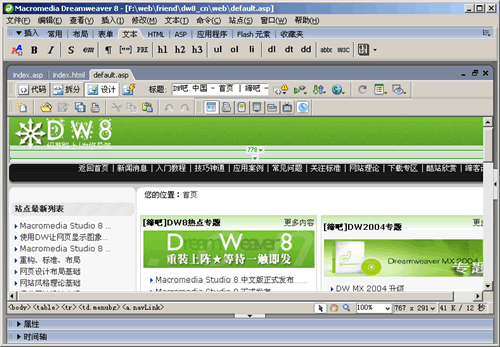
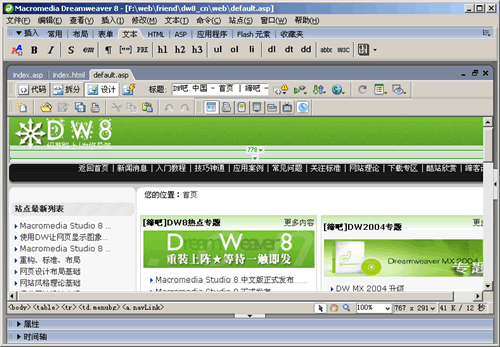
此時(shí),單擊“打開/關(guān)閉CSS”激活按鈕,頁面的CSS樣式加載就成功了。


主要原因就是DW8新多出了一個(gè)“樣式呈現(xiàn)工具欄”,該工具欄答應(yīng)你輕易的為不同的媒體類型,例如屏幕、手持設(shè)備和打印輸出進(jìn)行設(shè)計(jì)。其他的支持媒體類型有投影設(shè)備, TTY(Television Type Devices),以及TV媒體類型。同時(shí)還提供了通過開關(guān)CSS顯示按鈕來打開或關(guān)閉所有樣式呈現(xiàn)的能力。
打開“樣式呈現(xiàn)工具欄”方法是:打開DW8的“查看”菜單,選擇“工具欄”的下級子菜單“樣式呈現(xiàn)”,即可在DW8環(huán)境內(nèi)打開該工具欄面板。

1、屏幕 2、打印 3、手持設(shè)備 4、投影設(shè)備 5、TTY 6、TV 7、打開/關(guān)閉CSS
此時(shí),單擊“打開/關(guān)閉CSS”激活按鈕,頁面的CSS樣式加載就成功了。

來源:天極在線
相關(guān)Dreamweaver教程:
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計(jì)CSS?
- Dreamweaver文字自動(dòng)換行
- 探討Dreamweaver制作網(wǎng)頁時(shí)的空格
- 使用Dreamweaver制作網(wǎng)頁的20個(gè)技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運(yùn)用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- 用DW制作網(wǎng)頁時(shí)關(guān)于文字自動(dòng)換行的小技巧
- 細(xì)品Dreamweaver MX內(nèi)建FW技術(shù)
- 使用預(yù)定義框架集為網(wǎng)頁添加框架
- Dreamweaver MX進(jìn)階教程(五)制作彈出小窗口
- 簡單實(shí)用的網(wǎng)頁表格特效
- Dreamweaver CS3 最新功能描述
- Dreamweaver 入門:創(chuàng)建基于表格的頁面布局
- Dreamweaver解決網(wǎng)頁制作中的空格問題
- Dreamweaver 基礎(chǔ) :DW的“文檔”窗口
- 探討Dreamweaver制作網(wǎng)頁時(shí)的空格
猜你也喜歡看這些
- Dreamweaver MX構(gòu)建PHP+MySQL站點(diǎn)
- 網(wǎng)頁制作基礎(chǔ)教程
- Dreamweaver+ASP動(dòng)態(tài)網(wǎng)頁設(shè)計(jì)視頻教程
- 通過Dreamweaver CS3學(xué)習(xí)HTML+DIV+CSS 光盤/教程
- Dreamweaver 8完美網(wǎng)頁設(shè)計(jì):商業(yè)網(wǎng)站篇
- 巧學(xué)巧用Dreamweaver8制作網(wǎng)頁
- Dreamweaver8視頻教程
- Dreamweaver MX 2004中文版完全自學(xué)手冊
- Dreamweaver 8完美網(wǎng)頁設(shè)計(jì): 網(wǎng)頁特效篇
- 視友工作室網(wǎng)站頁設(shè)計(jì)制作全面通
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-解決Dreamweaver8中CSS應(yīng)用無效問題
 。
。