DW MX實例:多彩文字鏈接_Dreamweaver教程
文字鏈接是網頁中最常見的頁面元素,在默認狀態(tài)下,文字鏈接樣式都是帶下劃線的,這種一陳不變的外觀使網頁無法凸現個性和滿足布局的需要。為了使文字鏈接符合頁面的整體效果,可以采用 CSS (樣式)來實現多樣的文字鏈接。
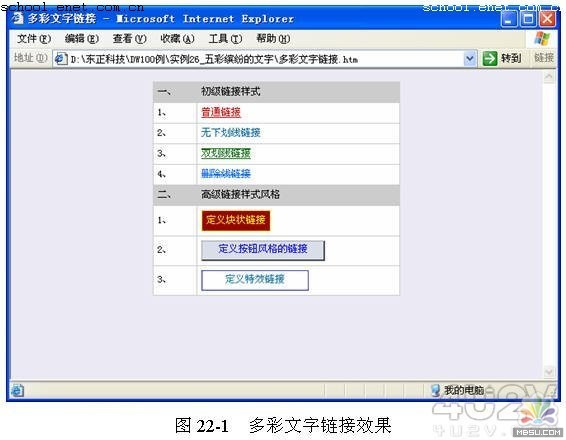
效果說明 將鼠標置于文本上時,文本樣式會發(fā)生改變,比如不會出現下劃線,文字會閃動等。結合其他樣式屬性,還可以實現按鈕式文字鏈接,效果如圖 22-1 所示。
創(chuàng)作構思 Text-decoration 屬性用來控制超級鏈接,結合 Border-Style 屬性,還可以實現更加復雜的樣式。
操作步驟
步驟一 初級鏈接樣式
在 CSS 樣式定義設置對話框中的“類型”子選項中有 5 種修飾類型。點選不同的修飾項,可以輕易設置不同的初級鏈接樣式,如圖 22-2 所示。下面以“無”下劃線設置為例進行講解,其他樣式的設置跟本例類似。
( 1 )創(chuàng)建一個 CSS 樣式表文件。按下 Shift F11 鍵打開 CSS 樣式面板,單擊【新建樣式】按鈕,在彈出的【新建 CSS 樣式】對話框中點選【高級( ID ,上下文選擇器等)】選項,然后在選擇器下拉菜單中選擇【 a:link 】,單擊【確定】按鈕,如圖 22-3 所示。
( 2 )編輯樣式。保存樣式表文件(文件名為 css.css )后,開始編輯樣式。設定默認鏈接樣式為無下劃線,字體為宋體 12pt ,其他色彩等參數都不設置,如圖 22-4 所示。
( 3 )新建并設置樣式“ .t1 ”。再次單擊【新建樣式】按鈕,在【新建 CSS 樣式】對話框中點選【類(可應用于任何標簽)】選項,定義自己的樣式類,然后設置名稱為“ .t1 ”(【名稱】文本框是用來指定類的,用戶可以根據需要任意填寫,其格式是“ .* ”),最后點選【定義在 css.css 】,一切設置完畢后單擊【確定】。接下來的設置跟第二步操作一樣,然后單擊【確定】,如圖 22-5 所示。 
( 4 )在文檔窗口中輸入“無下劃線”字樣。選中“無下劃線”段落,然后打開屬性設置界面,在樣式列表中選擇“ t1 ”,如圖 22-6 所示。這樣就將樣式應用到所選網頁元素上,讀者可以保存網頁文件后在瀏覽器中進行預覽,這個時候會發(fā)現文字的大小為 12px ,而且超級鏈接的下劃線也不見了。
- 相關鏈接:
- 教程說明:
Dreamweaver教程-DW MX實例:多彩文字鏈接
 。
。