Dreamweaver打造多彩文字鏈接_Dreamweaver教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
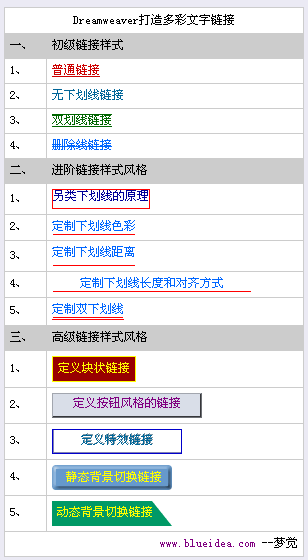
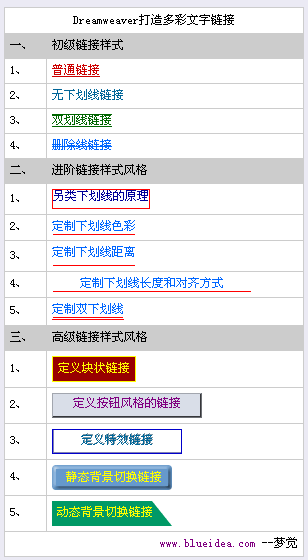
文字鏈接可以說是網(wǎng)頁中最常見的頁面元素了,默認的文字鏈接樣式都是帶下劃線的效果,這種一陳不變的外觀可能使很多朋友都想改變它,以使之符合頁面的整體效果,自從樣式表得到廣泛的應(yīng)用后,這個愿望現(xiàn)在可以非常方便的實現(xiàn)。今天我給大家介紹利用樣式表打造多彩的文字鏈接效果。我將分為初級篇、進階篇和高級篇給大家作介紹,所有的鏈接樣式效果我們都將在樣式編輯器中完成,關(guān)于Dreamweaver中的樣式編輯器的用法請參考以前的介紹。鏈接樣式瀏覽效果如下圖。

一、 預(yù)備工作
我們將首先創(chuàng)建一個基本的鏈接樣式,其他的樣式將在此基礎(chǔ)上添加一個自定義的Class類。
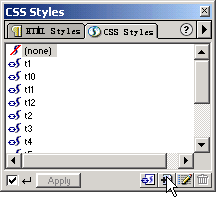
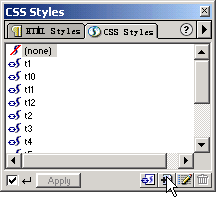
1、 Shift F11打開樣式面板,點擊新建樣式按鈕,如圖一;

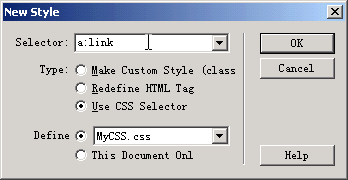
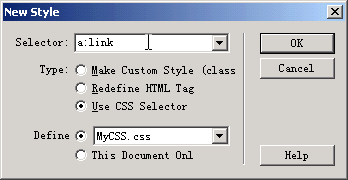
2、 在Type選項中選擇Use CSS Selector,創(chuàng)建默認鏈接樣式,如圖二;

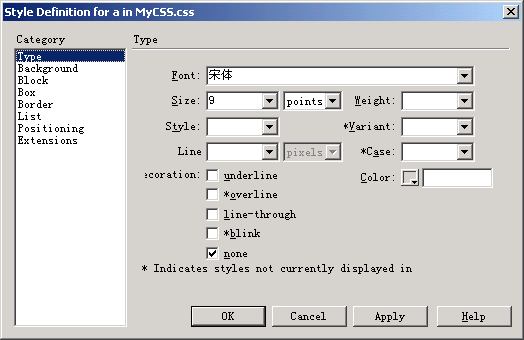
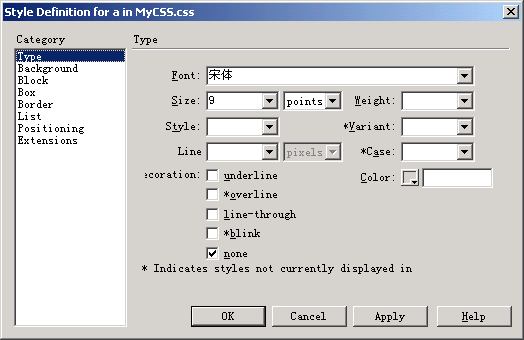
3、 按照圖三中所示設(shè)定默認鏈接的樣式為無下劃線,字體為宋體9pt,其他色彩等等都不設(shè)置,我們將在后面為每一個Class類分別設(shè)置。

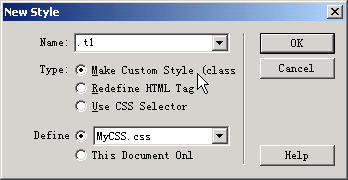
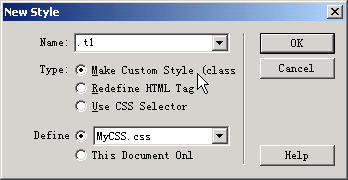
4、 定義樣式類Class。我們下面的每一個樣式風格都是定義了一個單獨的類,并將其賦予鏈接文字。步驟如下:點擊添加打開新定義樣式面板,選擇Make Custom Style(class)定義自己的樣式類。如圖四;

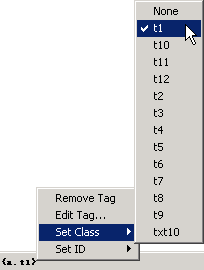
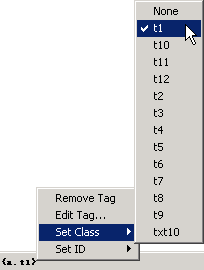
5、 為鏈接文字添加樣式類。選擇一項鏈接文字,在窗口最下端的快速標簽選擇條上選擇標簽,右鍵點擊此標簽,選擇Set Class將自定義的樣式賦予此鏈接文字即可,如圖五;

6、 其它鏈接文字樣式的做法與此相同,后面我將不再作介紹。在本教程中有關(guān)定義hover狀態(tài)的鏈接樣式辦法,朋友們可以自己制作。我也不再作介紹,只是提示定義時直接輸入[.t1:hover]即可。

一、 預(yù)備工作
我們將首先創(chuàng)建一個基本的鏈接樣式,其他的樣式將在此基礎(chǔ)上添加一個自定義的Class類。
1、 Shift F11打開樣式面板,點擊新建樣式按鈕,如圖一;

2、 在Type選項中選擇Use CSS Selector,創(chuàng)建默認鏈接樣式,如圖二;

3、 按照圖三中所示設(shè)定默認鏈接的樣式為無下劃線,字體為宋體9pt,其他色彩等等都不設(shè)置,我們將在后面為每一個Class類分別設(shè)置。


5、 為鏈接文字添加樣式類。選擇一項鏈接文字,在窗口最下端的快速標簽選擇條上選擇標簽,右鍵點擊此標簽,選擇Set Class將自定義的樣式賦予此鏈接文字即可,如圖五;

6、 其它鏈接文字樣式的做法與此相同,后面我將不再作介紹。在本教程中有關(guān)定義hover狀態(tài)的鏈接樣式辦法,朋友們可以自己制作。我也不再作介紹,只是提示定義時直接輸入[.t1:hover]即可。
相關(guān)Dreamweaver教程:
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計CSS?
- Dreamweaver文字自動換行
- 探討Dreamweaver制作網(wǎng)頁時的空格
- 使用Dreamweaver制作網(wǎng)頁的20個技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
猜你也喜歡看這些
- Dreamweaver8視頻教程
- 新編Dreamweaver MX2004 中文版輕松入門視頻教程 2CD
- 別具光芒:DIV+CSS網(wǎng)頁布局與美化
- CSS設(shè)計徹底研究視頻教程
- PHP+MYSQL網(wǎng)站設(shè)計入門實踐
- Dreamweaver網(wǎng)頁設(shè)計與制作完全手冊
- Dreamweaver 8、Flash 8、Fireworks 8網(wǎng)頁制作從入門到精通
- DreamweaverMX網(wǎng)頁制作視頻教程
- div css視頻教程
- 北風網(wǎng)資深web講師李炎恢講師Dreamweaver系列課程(已完結(jié)|45課時)陸續(xù)更新中
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-Dreamweaver打造多彩文字鏈接
 。
。