Dreamweaver滑動菜單的制作_Dreamweaver教程
2. 設(shè)置好你自己的css風(fēng)格。
3. 在頁面上插入一個長500pix的表格(這里說明:插入表格的目的是為了控制層在不同分辨率下保持相對的位置不變,假如你的頁面之前沒有做相關(guān)設(shè)置,那么這一部你可能要費點功夫整理一下你的頁面結(jié)構(gòu))。
4. 將光標(biāo)置入表格內(nèi),點擊菜單 [插入——層] 插入一個長500高20的圖層,并命名為layer1。
5. 然后再將光標(biāo)置入圖層layer1,點擊菜單 [插入——層] 再插入一個長500高130的圖層layer2;并將layer2的屬性中左邊距和上邊距都設(shè)置為0,并為它指定一個你喜歡的背景色。
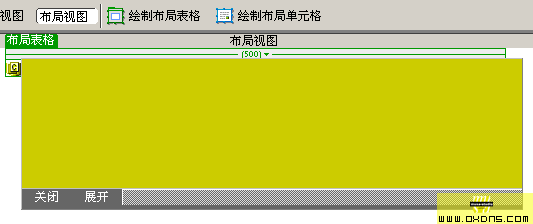
6. 然后重復(fù)步驟5的方法,再插入一個圖層layer3,這個圖層沒什么非凡的用處,在我的這個教程中,我只不過是為了放置幾個按鈕而已。最后我的開起來如圖:

TIPS:這里這么做的目的是為了給你要滑動的圖層前面加一個擋板,只有當(dāng)點擊的時候圖層才從你的這個圖層下緩緩的滑動出來。
現(xiàn)在開始,才正式進入到我們今天要制作的滑動菜單的制作過程中。
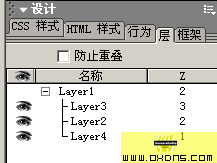
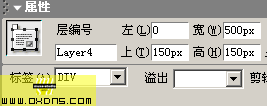
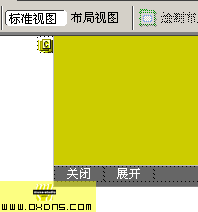
1.現(xiàn)在讓我們再次重復(fù)上面的步驟5,再插入一個圖層layer4,設(shè)置圖層屬性為寬500 、150高,剛好是剛才layer2和layer3的高度之和,并將圖層layer4調(diào)整到另外兩個圖層下面。如圖:

然后我們點擊圖層layer2前面的眼睛讓他閉合,這樣可以讓我們看到它下面的圖層layer4.
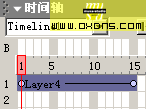
2.這時,我們點擊ALT F9 打開時間軸面板,DW已經(jīng)為我們添加了默認(rèn)的時間軸Timeline1,然后,我們選中我們要滑動的圖層layer4,在上面點擊右鍵,選擇 [添加到時間軸] 這時我們可以在時間軸面板中看到我們剛剛制定的圖層layer4,這說明,我們已經(jīng)添加成功了!

3.然后我們點擊時間軸上的第15楨,將圖層layer4的屬性面板中的上邊距調(diào)整為150。到這里,一個能滑動的圖層就算做好了,你可以拖動時間軸上面的紅色方塊慢慢從1走向15,你就可以看到你的這個圖層慢慢的從layer2和layer3下面滑動出來!

4.好了,現(xiàn)在我們只需要給這個會滑動的圖層layer4設(shè)置一個可以激活他的動作就算over了:)這之前,我已經(jīng)在我添加的layer3上插入了一個表格,并為layer4設(shè)置了兩個按鈕。

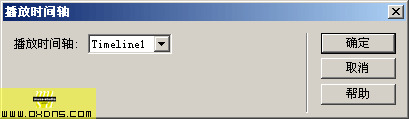
5.我們先設(shè)置激活滑動圖層的動作。選擇上展開這個按鈕,轉(zhuǎn)到行為面板,點擊在出來的菜單中選擇 [時間軸——播放時間軸] DW會彈出一個窗體,在上面的下拉菜單中選擇timeline1。

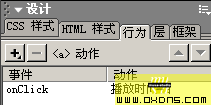
然后在行為面板中確認(rèn)事件為onclick

好了,到這里,你可以預(yù)覽一下,當(dāng)你點擊上展開按鈕時,你的圖層就會慢慢的從上而下滑動出來!
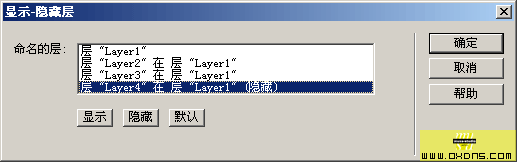
6.怎么樣,看到了吧:)我們再給圖層添加上一個簡單的關(guān)閉動作,就是點擊關(guān)閉按鈕后圖層隱藏。選擇上關(guān)閉按鈕,轉(zhuǎn)到行為面板,點擊菜單中選擇 [顯示隱藏層] ,在跳出的窗體中選擇上layer4,然后點擊下面的隱藏按鈕,將其設(shè)置為隱藏,如圖:

7.好了,再預(yù)覽一下,發(fā)現(xiàn)展開后點擊關(guān)閉圖層就沒有了:)不過,似乎有一個問題,再次點擊展開的時候,似乎沒什么反應(yīng)了,那是我們還有一個動作沒有設(shè)置。
- 用Dreamweaver在網(wǎng)頁中插入Flash按鈕
- 在Dreamweaver中編寫CSS需要掌握的技巧
- Dreamweaver CS3代碼片斷功能面板的利用
- Dreamweaver CS3 的最新功能
- 用Dreamweaver建站如何設(shè)計CSS?
- Dreamweaver文字自動換行
- 探討Dreamweaver制作網(wǎng)頁時的空格
- 使用Dreamweaver制作網(wǎng)頁的20個技巧
- Dreamweaver MX 2004的PPT格式課件
- Dreamweaver技巧:運用代碼片斷工具提高css開發(fā)效率
- 在DreamWeaver中編寫CSS的一些技巧
- 使用Dreamweaver模板批量制作網(wǎng)頁
Dreamweaver教程Rss訂閱網(wǎng)站制作教程搜索
Dreamweaver教程推薦
- Dreamweaver MX進階教程(二十二)制作反饋表單(email發(fā)送)
- DreamweaverMX實現(xiàn)網(wǎng)站批量更新
- 玩轉(zhuǎn)Dreamweaver 8:了解CSS層疊樣式表
- 使用Dreamweaver8在網(wǎng)頁中輕松插入Flash視頻
- Dreamweaver開發(fā)ASP實例視頻教程表單驗證
- 使用Dreamweaver制作網(wǎng)頁事如何使用庫
- 如何像表格table一樣對層div進行輕松布局
- 網(wǎng)頁設(shè)計制作須熟知的九大“要點”
- Dreamweaver網(wǎng)頁制作教程:行為事件
- Dreamweaver MX進階教程(二十)使用一象素透明圖像固定單元格寬度
猜你也喜歡看這些
- 相關(guān)鏈接:
- 教程說明:
Dreamweaver教程-Dreamweaver滑動菜單的制作
 。
。