Web2.0網(wǎng)站十五個顯著的流行風(fēng)格_Web標(biāo)準(zhǔn)教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!

示例代碼 [m.dounai2.com]
1.簡約
2.居中布局
3.不要過多使用豎列布局
4.頁面頭部和主體有所分離
5.明顯的區(qū)域分界
6.簡約的導(dǎo)航欄
7.粗體字的LOGO
8.文本大些
9.更大的內(nèi)容主題和簡介文字
10.明亮、強(qiáng)烈的顏色
11.3D質(zhì)感
12.使用漸變色
13.高光和投影
14.精美的ICON
15.多角星標(biāo)簽
2.居中布局
3.不要過多使用豎列布局
4.頁面頭部和主體有所分離
5.明顯的區(qū)域分界
6.簡約的導(dǎo)航欄
7.粗體字的LOGO
8.文本大些
9.更大的內(nèi)容主題和簡介文字
10.明亮、強(qiáng)烈的顏色
11.3D質(zhì)感
12.使用漸變色
13.高光和投影
14.精美的ICON
15.多角星標(biāo)簽
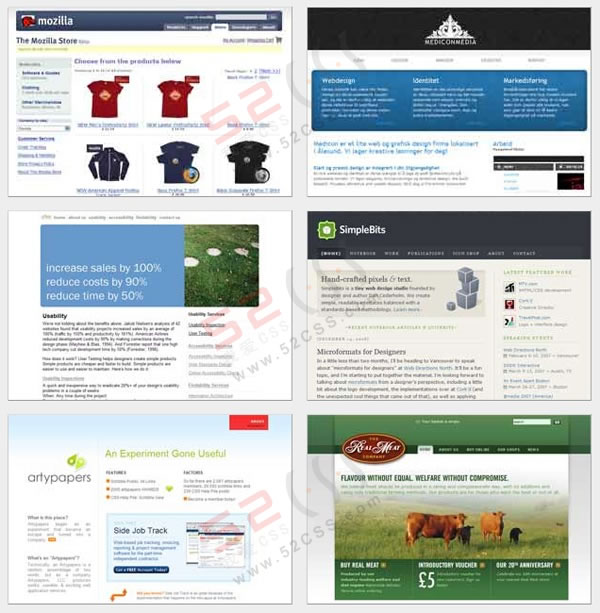
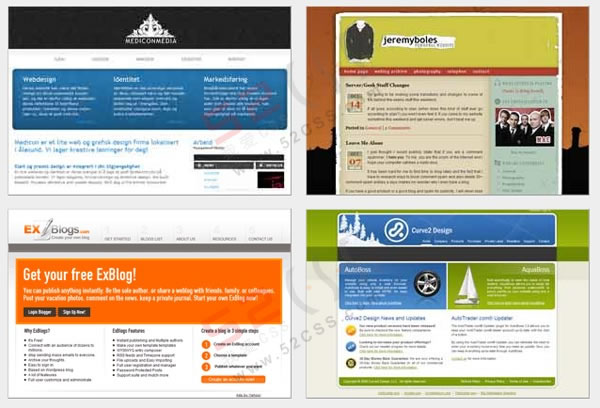
簡短的介紹和圖片,列舉出Web2.0網(wǎng)站十五個顯著的流行風(fēng)格要素。不必在一個設(shè)計中應(yīng)用下列所有的元素,把握何時用和如何使用才是要害。希望此文對你的設(shè)計有參考意義。
1.簡約:
至于簡約的風(fēng)格,對于我們來說不是必要的一種推行,需要根據(jù)網(wǎng)站的目地進(jìn)行定位。設(shè)計師如何協(xié)調(diào)網(wǎng)站的定位和客戶需求之間的關(guān)系,完成工作是最要害。

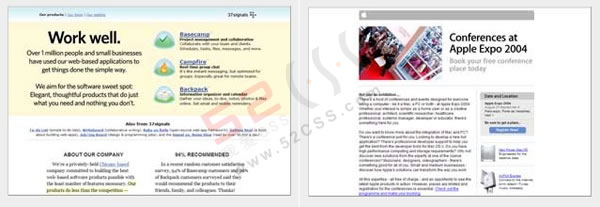
2.居中布局
居中布局很輕易做到,而且已經(jīng)成為了默認(rèn)模式。
3.不要過多使用豎列布局
幾年前,3、4列的布局盛行,如今2列布局比較普遍,3列已是最大限度了。

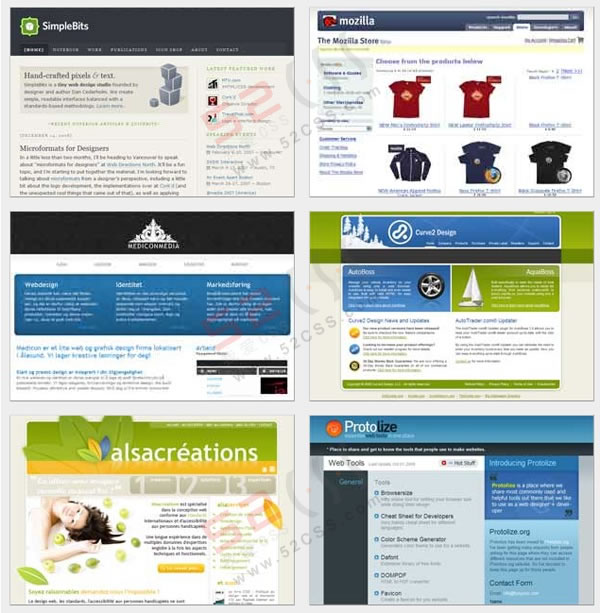
4.頁面頭部和主體有所分離
將頁面的Top/Header在設(shè)計上與主體內(nèi)容部分有所區(qū)分,可以在視覺、顏色等諸方面。這樣可以讓用戶更清楚頁面是從哪里開始的。讓其簡約一些,加入粗體LOGO會看起來非常"2.0"。


5.明顯的區(qū)域分界
讓Header,Content,Banner.....這些區(qū)域分界明顯一些,顏色區(qū)塊、留白、表格、邊線都是手段。

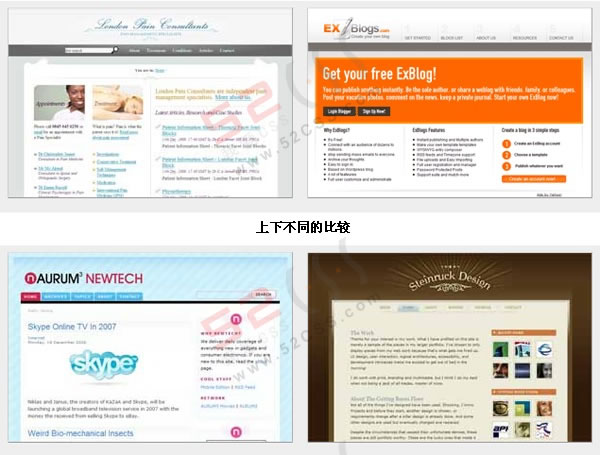
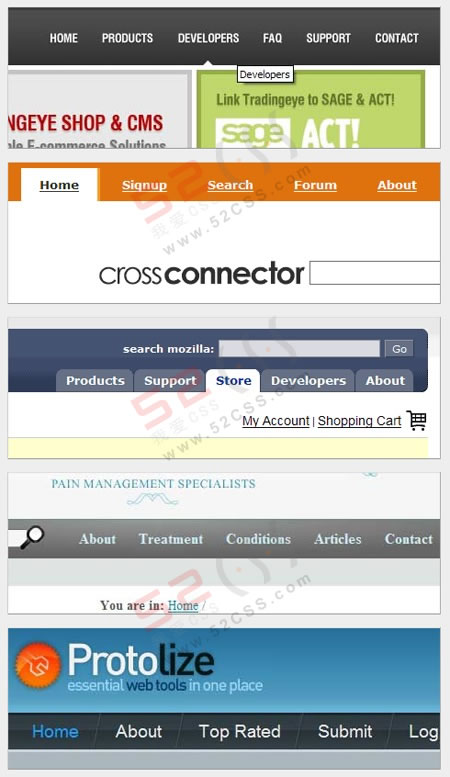
6.簡約的導(dǎo)航欄
做一個簡約的條狀全站航欄放在每一個頁面上,最好用區(qū)別與正文的顏色和字體。讓用戶知道:這里有什么、這是什么地方、我還可以去什么地方。

7.粗體字的LOGO
用一個清楚的大LOGO,來傳遞你是誰或主題。

相關(guān)Web標(biāo)準(zhǔn)教程:
- Web標(biāo)準(zhǔn):需要正確的使用H1~ H6標(biāo)簽
- 五個WEB標(biāo)準(zhǔn)中必須注意的地方
- 做到結(jié)構(gòu)(XHTML),表現(xiàn)(CSS),行為(JavaScript)的分離
- CSS標(biāo)準(zhǔn):HTML標(biāo)簽元素的關(guān)閉
- Web標(biāo)準(zhǔn)之路 勿使用W3C廢棄的元素
- CSS布局 聲明文檔類型描述(DTD)
- DIV CSS\讓搜索引擎蜘蛛不再累
- 用XHTML+CSS創(chuàng)建基于Web標(biāo)準(zhǔn)的網(wǎng)頁
- XHTML+CSS創(chuàng)建基于Web標(biāo)準(zhǔn)的網(wǎng)站
- DIV+CSS對SEO的幫助
- 淺析什么是Web標(biāo)準(zhǔn) 及其前景
- CSSer新手寄語:開始標(biāo)準(zhǔn)之路
Web標(biāo)準(zhǔn)教程Rss訂閱Div+Css教程搜索
Web標(biāo)準(zhǔn)教程推薦
- 通向web標(biāo)準(zhǔn)之路
- css教程:網(wǎng)頁中Span和Div的區(qū)別
- CSS書籍推薦:精通CSS DIV網(wǎng)頁樣式布局
- 什么人需要學(xué)習(xí)、適合學(xué)習(xí)WEB標(biāo)準(zhǔn)?
- 在 CSS 中關(guān)于字體處理效果的思考
- CSS前端開發(fā)中的團(tuán)隊合作
- WEB標(biāo)準(zhǔn)教程第5天:head區(qū)的其他設(shè)置
- CSS標(biāo)準(zhǔn)系列用CSS制作“鼠標(biāo)經(jīng)過圖像”
- 純CSS制作的新聞網(wǎng)站中的文章列表
- 如何用CSS選擇器查詢和風(fēng)格化Web元素
猜你也喜歡看這些
- 相關(guān)鏈接:
- 教程說明:
Web標(biāo)準(zhǔn)教程-Web2.0網(wǎng)站十五個顯著的流行風(fēng)格
 。
。