DEDECMS V5.3 官方默認(rèn)模板 預(yù)設(shè)列表樣式說明_DedeCms教程
教程Tag:暫無Tag,歡迎添加,賺取U幣!
DEDECMS V5.3在(layout.css)中預(yù)設(shè)了6種區(qū)塊列表樣式
您可以根據(jù)自己的實(shí)際需要修改使用
下面以首頁區(qū)塊調(diào)用位置為例
我們來詳細(xì)介紹這六種列表樣式的結(jié)構(gòu)和class
首頁模板的<div class="listbox"></div>內(nèi)是區(qū)塊列表的調(diào)用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>區(qū)域即為列表調(diào)用
只需修改<ul>的class和內(nèi)部<li>的結(jié)構(gòu)即可更換列表調(diào)用樣式
-------------------無聊的分隔線--------------------------------------------
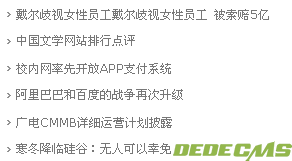
列表調(diào)用樣式1 - 純文本列表(c1)

純文本列表只調(diào)用標(biāo)題,適合標(biāo)題比較長的列表形式,長度約為26個(gè)中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
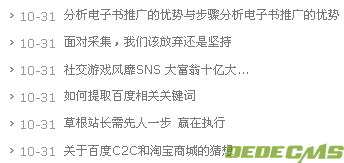
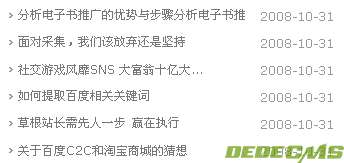
列表調(diào)用樣式2 - 帶日期的長標(biāo)題列表(d1)

可以調(diào)用23個(gè)中文字符的長標(biāo)題和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
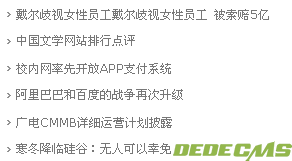
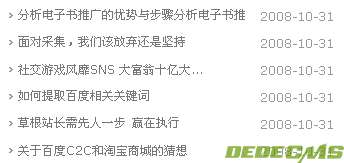
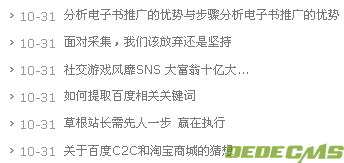
列表調(diào)用樣式3 - 帶日期的短標(biāo)題列表(d2)

可以調(diào)用19個(gè)中文字符的長標(biāo)題和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
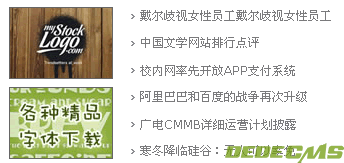
列表調(diào)用樣式4 - 圖文混排列表1(e5,c1)

左側(cè)調(diào)用圖片,右側(cè)調(diào)用文字標(biāo)題列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
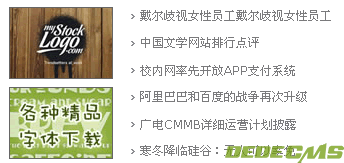
列表調(diào)用樣式5 - 圖文混排列表2(e6,d2)

上部調(diào)用圖片,下部調(diào)用文字標(biāo)題加長日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式6 - 圖文混排列表3(e6,c2)

上部調(diào)用圖片,下部調(diào)用兩列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3種ico可選擇
分別是:ico1:實(shí)心方塊,ico2:實(shí)心箭頭,ico3:描邊箭頭.
您也可以根據(jù)自己需要替換images目錄下的ico文件或更改layout.css增加新的ico樣式.
這些類型的列表樣式可以應(yīng)用在模板的首頁區(qū)塊列表調(diào)用,右側(cè)列表調(diào)用及頻道頁區(qū)塊列表調(diào)用.
另外layout.css中還包含了部分特殊類型的列表調(diào)用樣式,有興趣的朋友可以自行研究.
您可以根據(jù)自己的實(shí)際需要修改使用
下面以首頁區(qū)塊調(diào)用位置為例
我們來詳細(xì)介紹這六種列表樣式的結(jié)構(gòu)和class
首頁模板的<div class="listbox"></div>內(nèi)是區(qū)塊列表的調(diào)用
<dl class="tbox">
<dt><strong><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></strong><span class="more"><a href="{dede:field name='typeurl'/}">更多...</a></span></dt>
<dd>
<ul class="d1 ico3">
{dede:arclist titlelen='60' row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
</dd>
</dl>
其中<dd></dd>區(qū)域即為列表調(diào)用
只需修改<ul>的class和內(nèi)部<li>的結(jié)構(gòu)即可更換列表調(diào)用樣式
-------------------無聊的分隔線--------------------------------------------
列表調(diào)用樣式1 - 純文本列表(c1)

純文本列表只調(diào)用標(biāo)題,適合標(biāo)題比較長的列表形式,長度約為26個(gè)中文字符.
<ul class="c1 ico3">
{dede:arclist row='8'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式2 - 帶日期的長標(biāo)題列表(d1)

可以調(diào)用23個(gè)中文字符的長標(biāo)題和短日期
<ul class="d1 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式3 - 帶日期的短標(biāo)題列表(d2)

可以調(diào)用19個(gè)中文字符的長標(biāo)題和短日期
<ul class="d2 ico3">
{dede:arclist row='8'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式4 - 圖文混排列表1(e5,c1)

左側(cè)調(diào)用圖片,右側(cè)調(diào)用文字標(biāo)題列表
<ul class="e5">
{dede:arclist row='2' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c1 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式5 - 圖文混排列表2(e6,d2)

上部調(diào)用圖片,下部調(diào)用文字標(biāo)題加長日期列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="d2 ico3">
{dede:arclist row='3'}
<li><span class="date">[field:pubdate function="MyDate('Y-m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
列表調(diào)用樣式6 - 圖文混排列表3(e6,c2)

上部調(diào)用圖片,下部調(diào)用兩列文字列表
<ul class="e6">
{dede:arclist row='3' type='image'}
<li><a href="[field:arcurl /]"><img src="[field:litpic _fcksavedurl=""[field:litpic" /]" /></a></li>
{/dede:arclist}
</ul>
<ul class="c2 ico3">
{dede:arclist row='6'}
<li><a href="[field:arcurl /]">[field:title /]</a></li>
{/dede:arclist}
</ul>
另外ico部分有3種ico可選擇
分別是:ico1:實(shí)心方塊,ico2:實(shí)心箭頭,ico3:描邊箭頭.
您也可以根據(jù)自己需要替換images目錄下的ico文件或更改layout.css增加新的ico樣式.
這些類型的列表樣式可以應(yīng)用在模板的首頁區(qū)塊列表調(diào)用,右側(cè)列表調(diào)用及頻道頁區(qū)塊列表調(diào)用.
另外layout.css中還包含了部分特殊類型的列表調(diào)用樣式,有興趣的朋友可以自行研究.
相關(guān)DedeCms教程:
- Dedecms生成百度地圖圖文教程
- 織夢dedecms生成下拉式友情鏈接列表
- DEDECMS使用拼音首字母做欄目名稱
- 織夢DEDECMS站群增強(qiáng)版 DedeCMS搭建站群首選
- DedeCMS Error:Tag disabled:php錯(cuò)誤的完整處理方法
- dedecms編碼轉(zhuǎn)換方法 gbk轉(zhuǎn)UTF-8,UTF-8轉(zhuǎn)GBK
- 防XSS,sql注射,代碼執(zhí)行,文件包含的通用代碼
- DedeCms教程:優(yōu)化DedeCMS搜索結(jié)果
- DedeCms教程:Linux+Apache+PHP+MySQL服務(wù)器環(huán)境(CentOS篇)
- DedeCms教程:LuManager服務(wù)器管理軟件安裝DEDECMS軟件
- DedeCms教程:Ubuntu/Debian上安裝 PHP 5.3, Nginx 和 PHP-fpm
- DedeCms教程:windows server 2003 php 環(huán)境搭建
DedeCms教程教程Rss訂閱Cms教程搜索
DedeCms教程推薦
- 后臺(tái)登陸驗(yàn)證碼樣式的修改
- Dedecms4.0RC1整合phpwind 5.3完全攻略
- 【Pagebreak 標(biāo)記使用實(shí)例】-DedeCMS模板制作使用實(shí)例教程(13)
- 解決兩個(gè)標(biāo)題之間的空格問題
- DeDeCMS 新手常見問題
- dedecms編碼轉(zhuǎn)換方法 gbk轉(zhuǎn)UTF-8,UTF-8轉(zhuǎn)GBK
- arclist 標(biāo)記中使用關(guān)鍵字屬性時(shí),模板解析出錯(cuò)
- 高級搜索存在問題
- 織夢dedeCMS二次開發(fā)文檔手冊,文件詳解以及數(shù)據(jù)庫結(jié)構(gòu)字
- DEDECMS安裝你必須知道的幾點(diǎn)
- 相關(guān)鏈接:
復(fù)制本頁鏈接| 搜索DEDECMS V5.3 官方默認(rèn)模板 預(yù)設(shè)列表樣式說明| DedeCms模板| Dede模板| 織夢模板| dedecms
- 教程說明:
DedeCms教程-DEDECMS V5.3 官方默認(rèn)模板 預(yù)設(shè)列表樣式說明
 。
。