秀站網(wǎng)分享:Dedecms移動站靜態(tài)化操作方法_DedeCms教程
《織夢移動化攻略全分享專題》獲得了大量管理員的關(guān)注,很大程度的降低了PC站移動化的難度,但美中不足的是移動端的URL只能動態(tài)實現(xiàn)。這次站長社區(qū)超級版主—洪石陳,又為大家?guī)砹烁@?Dedecms移動站靜態(tài)化實操分享》!













文字版如下:
一、功能:實現(xiàn)dedecms網(wǎng)站PC端和移動端數(shù)據(jù)同步,以及移動端網(wǎng)站靜態(tài)化
二、基于:dedecms20150618+ 官方默認移動端模板 + 移動站域名綁定/m/目錄

三、后臺展現(xiàn):從后臺上來看,只有兩塊不同,原版的后臺只有“一鍵更新網(wǎng)站”功能,修改后,在原有的“一鍵更新PC網(wǎng)站”基礎(chǔ)上增加了“一鍵更新移動網(wǎng)站”功能。
四、程序思路
dedecms V5.7SP1正式版(2015-06-18) 已增加移動端模塊,實現(xiàn)了網(wǎng)站pc端與移動端共用同一個后臺和數(shù)據(jù)庫的功能,美中不足的是移動端網(wǎng)站除首頁外僅能動態(tài)瀏覽,而無法全站生成靜態(tài)網(wǎng)頁。
簡單來說,dedecms靜態(tài)頁面(pc端)生成功能是調(diào)用pc端網(wǎng)站模板和對應標簽數(shù)據(jù),組合為html代碼并按設(shè)置的文件名規(guī)則生成到相應的目錄下,從這一角度考慮,如果調(diào)用移動端模板,按照后臺設(shè)置的文件名和生成目錄將文件同pc端路徑生成至移動端目錄(二級目錄/m/)下,再將移動域名綁至目錄/m/上,即實現(xiàn)了移動端靜態(tài)文件生成,且與pc端頁面url一一對應。
我們可以基于已有功能進行簡單修改來增加以上功能(需對dedecms系統(tǒng)文件結(jié)構(gòu)有一定了解):
1、復制dedecms “一鍵更新網(wǎng)站”功能(如要實現(xiàn)移動端的“更新欄目HTML”、“更新文檔HMTL”等功能類似操作)相關(guān)的幾個系統(tǒng)文件,當然也可直接對原始文件進行二次開發(fā),但考慮到減少影響原功能的可能性和后續(xù)程序升級,這里采取了兩者功能文件隔離的方式。
2、dedecms移動端模板規(guī)則是在模板文件名后加“_m”,修改相應系統(tǒng)文件中的模板調(diào)用代碼,改為移動端模板路徑格式;找到生成路徑的代碼,將生成路徑前加上“/m/”。
3、修改dedecms后臺菜單模板,加上“一鍵更新移動網(wǎng)站”鏈接至上面新增的系統(tǒng)文件,點擊后進行移動端網(wǎng)頁靜態(tài)文件的生成。
4、欄目更新:
(1)因為PC站可以通過“更新主頁HTML”、“更新欄目HTML”、“更新文檔HTML”來實現(xiàn)首頁、欄目、文章的更新,所以“一鍵更新PC網(wǎng)站”建議平時不需要多使用,比較占據(jù)資源。
(2)通過“一鍵更新移動網(wǎng)站”功能實現(xiàn)移動站的文檔、欄目和首頁的更新。
5、織夢移動站的搭建方法的延伸
(http://zhanzhang.baidu.com/college/courseinfo?id=750)
Dedecms移動站靜態(tài)化實操是作為上次分享的織夢移動站的搭建的補充和延伸。
6、目前常見的幾種織夢移動化的方法:
(1)使用織夢官方默認的方案,移動站為動態(tài)地址;
(2)PC站和移動站各一個后臺,共用一個數(shù)據(jù)庫;
(3)本方案(在織夢官方默認方案的基礎(chǔ)上,進行文件修改,使移動站為靜態(tài)地址);
(4)其他方式。
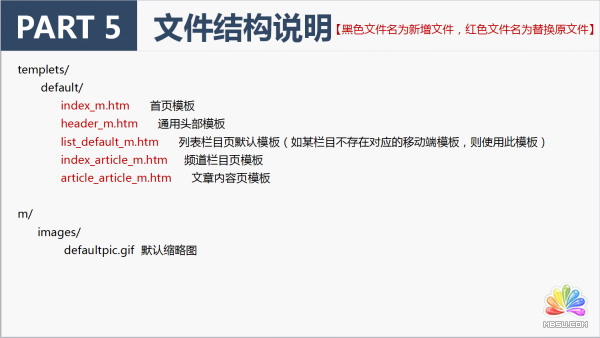
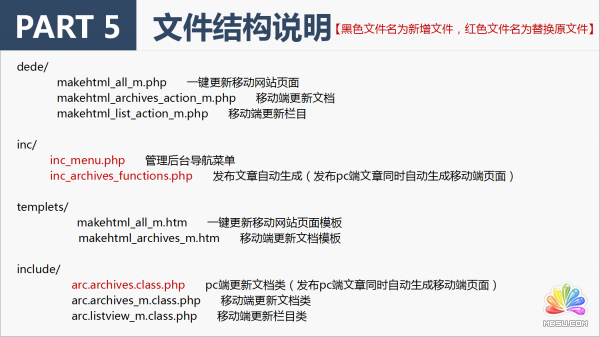
五、文件結(jié)構(gòu)說明(黑色文件名為新增文件,紅色文件名為替換原文件):
dede/
makehtml_all_m.php 一鍵更新移動網(wǎng)站頁面
makehtml_archives_action_m.php 移動端更新文檔
makehtml_list_action_m.php 移動端更新欄目
inc/
inc_menu.php 管理后臺導航菜單
inc_archives_functions.php 發(fā)布文章自動生成(發(fā)布pc端文章同時自動生成移動端頁面)
templets/
makehtml_all_m.htm 一鍵更新移動網(wǎng)站頁面模板
makehtml_archives_m.htm 移動端更新文檔模板
include/
arc.archives.class.php pc端更新文檔類(發(fā)布pc端文章同時自動生成移動端頁面)
arc.archives_m.class.php 移動端更新文檔類
arc.listview_m.class.php 移動端更新欄目類
templets/
default/
index_m.htm 首頁模板
header_m.htm 通用頭部模板
list_default_m.htm 列表欄目頁默認模板(如某欄目不存在對應的移動端模板,則使用此模板)
index_article_m.htm 頻道欄目頁模板
article_article_m.htm 文章內(nèi)容頁模板
m/
images/
defaultpic.gif 默認縮略圖
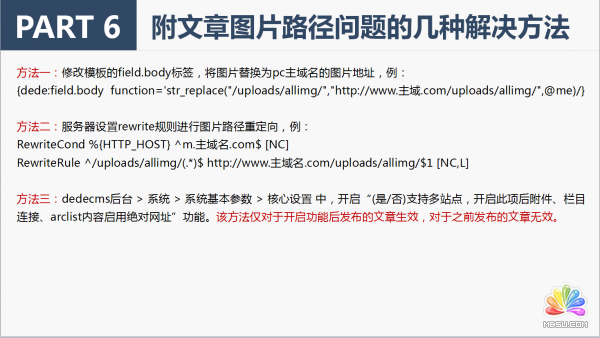
六、附文章圖片路徑問題的幾種解決方法:
方法一:修改模板的field.body標簽,將圖片替換為pc主域名的圖片地址,例:
{dede:field.body function='str_replace("/uploads/allimg/","http://www.主域名.com/uploads/allimg/",@me)/}
方法二:服務器設(shè)置rewrite規(guī)則進行圖片路徑重定向,例:
RewriteCond%{HTTP_HOST} ^m.主域名.com$ [NC]
RewriteRule^/uploads/allimg/(.*)$ http://www.主域名.com/uploads/allimg/$1 [NC,L]
方法三:dedecms后臺 > 系統(tǒng) >系統(tǒng)基本參數(shù) > 核心設(shè)置 中,開啟“(是/否)支持多站點,開啟此項后附件、欄目連接、arclist內(nèi)容啟用絕對網(wǎng)址”功能。(該方法僅對于開啟功能后發(fā)布的文章生效,對于之前發(fā)布的文章無效。)
百度社區(qū)站長分享,論壇分享地址:http://bbs.zhanzhang.baidu.com/thread-114281-1-1.html
原文地址:http://www.xiuzhanwang.com/dedecms_m/754.html
- 二次開發(fā) 全站收藏總次數(shù)統(tǒng)計
- Dedecms生成百度地圖圖文教程
- 織夢dedecms生成下拉式友情鏈接列表
- DEDECMS使用拼音首字母做欄目名稱
- 織夢DEDECMS站群增強版 DedeCMS搭建站群首選
- DedeCMS Error:Tag disabled:php錯誤的完整處理方法
- dedecms編碼轉(zhuǎn)換方法 gbk轉(zhuǎn)UTF-8,UTF-8轉(zhuǎn)GBK
- 防XSS,sql注射,代碼執(zhí)行,文件包含的通用代碼
- DedeCms教程:優(yōu)化DedeCMS搜索結(jié)果
- DedeCms教程:Linux+Apache+PHP+MySQL服務器環(huán)境(CentOS篇)
- DedeCms教程:LuManager服務器管理軟件安裝DEDECMS軟件
- DedeCms教程:Ubuntu/Debian上安裝 PHP 5.3, Nginx 和 PHP-fpm
DedeCms教程教程Rss訂閱Cms教程搜索
DedeCms教程推薦
猜你也喜歡看這些
- 織夢藍色機械設(shè)備產(chǎn)品類企業(yè)模板
- 織夢工作室網(wǎng)站/企業(yè)產(chǎn)品展示/精美黑色模板
- DEDE織夢CMS電子商務公司簡潔紅色企業(yè)網(wǎng)站模板
- 時尚建筑設(shè)計公司織夢CMS網(wǎng)站模板
- 一套采用div+css做的模板
- 藍色機械企業(yè)網(wǎng)站模板+wap手機端同步+seo優(yōu)化+測試數(shù)據(jù)
- 織夢婚紗攝影模板(簡單大氣上檔次)
- 織夢網(wǎng)站模板/圖片素材/收費下載站源碼(帶會員中心)
- DEDECMS單本小說模板(精致簡約)
- dedecms電器設(shè)備營銷展示型通用網(wǎng)站模板
 。
。