關(guān)于二級(jí)目錄拖拽排序的實(shí)現(xiàn)(源碼示例下載)_PHP教程
推薦:php上傳apk后自動(dòng)提取apk包信息的使用(示例下載)本篇文章介紹了,php上傳apk后自動(dòng)提取apk包信息的使用(示例下載)需要的朋友參考下
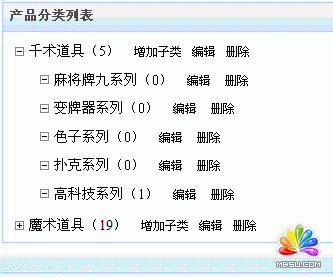
在開發(fā)項(xiàng)目中經(jīng)常碰到二級(jí)目錄形式。比如文章模塊、產(chǎn)品模塊,很多應(yīng)多都基于兩級(jí)分類形式。而普通的解決排序方案,不管是一級(jí)分類,還是多級(jí)分類,都是由管理員在后臺(tái)手動(dòng)編輯同級(jí)分類排序的值來設(shè)置排序,根據(jù)該值的大小決定顯示的順序。這樣的操作方式比較煩瑣。jQuery有對(duì)于排序采用拖拽方式來實(shí)現(xiàn)排序,從用戶層面,這樣的操作非常直觀,操作簡便。曾經(jīng)在一個(gè)項(xiàng)目中,產(chǎn)品分類采用的是兩級(jí)分類,顯示如下圖所示:

在排序問題上,決定使用jQuery的拖拽插件來實(shí)現(xiàn):拖拽一級(jí)分類時(shí),對(duì)一級(jí)分類進(jìn)行排序;拖拽某一級(jí)分類下面的子分類時(shí),對(duì)該子分類進(jìn)行拖拽排序。

拖拽一級(jí)分類名稱前臺(tái)的“+”號(hào)圖標(biāo),對(duì)一級(jí)分類進(jìn)行拖拽排序。

拖拽某一級(jí)分類下的二級(jí)分類名稱前的“-”號(hào)圖標(biāo),對(duì)該分類下的二級(jí)分類進(jìn)行拖拽排序;
下面是實(shí)現(xiàn)上述功能的數(shù)據(jù)庫結(jié)構(gòu)及程序代碼
數(shù)據(jù)庫結(jié)構(gòu)CREATE TABLE IF NOT EXISTS `product_classify` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`parentId` int(10) unsigned NOT NULL,
`name` varchar(50) DEFAULT NULL,
`sort` int(10) unsigned NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
導(dǎo)入數(shù)據(jù)
INSERT INTO `product_classify` (`id`, `parentId`, `name`, `sort`) VALUES
(1, 0, '魔術(shù)道具', 1),
(2, 1, '近景魔術(shù)', 2),
(3, 1, '舞臺(tái)魔術(shù)', 1),
(4, 1, '劉謙魔術(shù)', 3),
(5, 0, '千術(shù)道具', 2),
(6, 5, '麻將牌九系列', 3),
(7, 5, '撲克系列', 1),
(8, 5, '色子系列', 5),
(9, 5, '變牌器系列', 4),
(10, 5, '高科技系列', 2);
樣式代碼
<style type="text/css">
<!--
body{margin:0px;}
img{vertical-align:middle;}
.tab td{height:28px;font-size:13px;background-color:#FFFFFF;}
form{margin:0px;padding:0px;}
.edit,.del,.pointer{cursor:pointer;}
.ui-move{border:1px dashed #666;height:30px;}
.title{text-align:left;padding-left:7px;height:30px;font-size:13px;font-weight:bold;color:#444;}
ul,li{ margin:0px;padding:0px;}
.left_nav{margin:0px 10px 0 10px;padding-top:5px;font-size:14px;line-height:30px;}
.left_nav li{list-style-type:none;}
.nav{width:280px;list-style-type:none;text-align:left;}
.nav li span{margin:0 0px 0 10px;font-size:12px;}
/*==================二級(jí)目錄===================*/
.nav li ul{list-style:none;text-align:left;margin-top:4px;}
.nav li ul li{ text-indent:25px;border:none;/*二級(jí)目錄的背景色*/ margin:-7px 0 0 0;_margin:0px 0 8px 0;}
.navv li span{margin:0 0px 0 10px;font-size:12px;}
.f{vertical-align: middle;width:16px;height:16px;}
.nav div{display:none;}
-->
</style>
載入js文件及代碼
<script language="JavaScript" type="text/JavaScript" src="js/jQuery1.6.2.js"></script>
<script language="JavaScript" type="text/JavaScript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
<script>
$(document).ready(function(){
$("#mm").sortable({
opacity: 0.5,
cursor:'move',
revert:true,
handle:'.f',
placeholder:'ui-move',
update:function(){
serial=$(this).sortable("serialize");
$("#return").load("myRun/sort.php?"+serial);
}
});
$("#mm div").sortable({
opacity: 0.5,
cursor:'move',
revert:true,
handle:'.t',
placeholder:'ui-move',
update:function(){
serial=$(this).sortable("serialize");
$("#return").load("myRun/sort.php?"+serial);
}
});
$(".f").toggle(function(){
if($(this).attr("src")=='images/plus.gif'){
$("#mm").find(".f").attr("src","images/plus.gif");//將全部大類前面的圖標(biāo)改為加號(hào)
$("#mm").find("div").hide();//隱藏子類
$('div',$(this).parents('.nav:first')).show();//顯示當(dāng)前點(diǎn)擊大類的子類
$(this).attr("src","images/nofollow.gif");//將當(dāng)前點(diǎn)擊的大類前面的加號(hào)圖標(biāo)更改為減號(hào)圖標(biāo)
}else{
$(this).attr("src","images/plus.gif");
$('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();
}
},function(){
if($(this).attr("src")=='images/plus.gif'){
$("#mm").find(".f").attr("src","images/plus.gif");
$("#mm").find("div").hide();
$('div',$(this).parents('.nav:first')).show();
$(this).attr("src","images/nofollow.gif");
}else{
$(this).attr("src","images/plus.gif");
$('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();
}
});
//$('.odd2','table:first').hide();//初始化 隱藏主題分類 <--改動(dòng):在css中把子類display:none。這樣可以直接顯示第一個(gè)。以前的效果是全部展開,然后在全部隱藏,然后在顯示第一個(gè)。不太好看。
$('#mm ul:first div').show();//顯示第一個(gè)主題分類列表
$('#mm ul:first .f').attr("src","images/nofollow.gif");//改變圖片為“-”狀
});
</script>
顯示代碼
<div class="left_nav" id="mm">
<span style='display:none' id="menu_productclassify"></span>
<?php
//通過where條件來過濾子類,僅顯示分類(一級(jí))
$sql='select a.id,a.parentId,a.name,a.sort,count(b.id) as count from product_classify as a';
$sql.=' left join product_classify as b on b.parentId=a.id where a.parentId=0';
$sql.=' group by a.id order by a.sort';
$query=mysql_query($sql);
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo '<ul id="menu_'.$arr[id].'" class="nav">';
echo "<li id='nav_li'><img class=f src='images/plus.gif'>$arr[name]($arr[count])";
$sql="select a.id,a.name,a.sort from product_classify as a where a.parentId=$arr[id] group by a.id order by a.sort";
$query2=mysql_query($sql);
if(mysql_num_rows($query2)){
echo "<div id='two_$arr[id]'><span style='display:none' id='menu_productclassify'></span>";
while($arr2=mysql_fetch_array($query2)){
echo "<ul id='menu_$arr2[id]' class='navv'>";
echo "<li><img class=t src='images/nofollow.gif'>$arr2[name]</li>";
echo "</ul>";
}
echo '</div>';
}
echo "</li></ul>";
}
}else{
echo '<li id="nav_li">暫無產(chǎn)品分類</li>';
}
?>
</div>
排序操作sort.php
<?php
include("../conn.php");
$menu=$_GET['menu'];
switch(strtolower($menu[0])){
case 'productclassify':
$table='product_classify';
break;
}
for($i=1;$i<count($menu);$i++){
$sql='UPDATE '.$table.' SET sort=' . $i . ' WHERE id=' . $menu[$i];
mysql_query($sql);
}
?>
實(shí)例下載
分享:dhtmlxTree目錄樹增加右鍵菜單以及拖拽排序的實(shí)現(xiàn)方法本篇文章介紹了,dhtmlxTree目錄樹增加右鍵菜單以及拖拽排序的實(shí)現(xiàn)方法。需要的朋友參考下
- PHPNOW安裝Memcached擴(kuò)展方法詳解
- php記錄頁面代碼執(zhí)行時(shí)間
- PHP中獎(jiǎng)概率的抽獎(jiǎng)算法程序代碼
- apache設(shè)置靜態(tài)文件緩存方法介紹
- php對(duì)圖像的各種處理函數(shù)代碼小結(jié)
- PHP 關(guān)于訪問控制的和運(yùn)算符優(yōu)先級(jí)介紹
- 關(guān)于PHP語言構(gòu)造器介紹
- php/js獲取客戶端mac地址的實(shí)現(xiàn)代碼
- php5.5新數(shù)組函數(shù)array_column使用
- PHP preg_match的匹配多國語言的技巧
- php 中序列化和json使用介紹
- php采集文章中的圖片獲取替換到本地
- 相關(guān)鏈接:
- 教程說明:
PHP教程-關(guān)于二級(jí)目錄拖拽排序的實(shí)現(xiàn)(源碼示例下載)
 。
。